Pythonで画像の形に合わせたワードクラウドを作ってみた
Pythonでワードクラウドを作ってみました。今回は、画像の形に合わせたワードクラウドです。プロ生ちゃんに実験台になっていただきました。
目次
WordCloudにマスク画像を指定する
Pythonの wordcloudモジュール でワードクラウドを作成します。
wordcloudモジュールの WordCloudクラスのコンストラクターのパラメーター に、マスクの指定があります。マスクはndarrayの形式で指定します。画素に白色を指定するとマスクされます。
また、ワードクラウドに輪郭線を付けたい場合はcontour_widthを、その輪郭線の色を指定したい場合はcontour_colorを指定します。
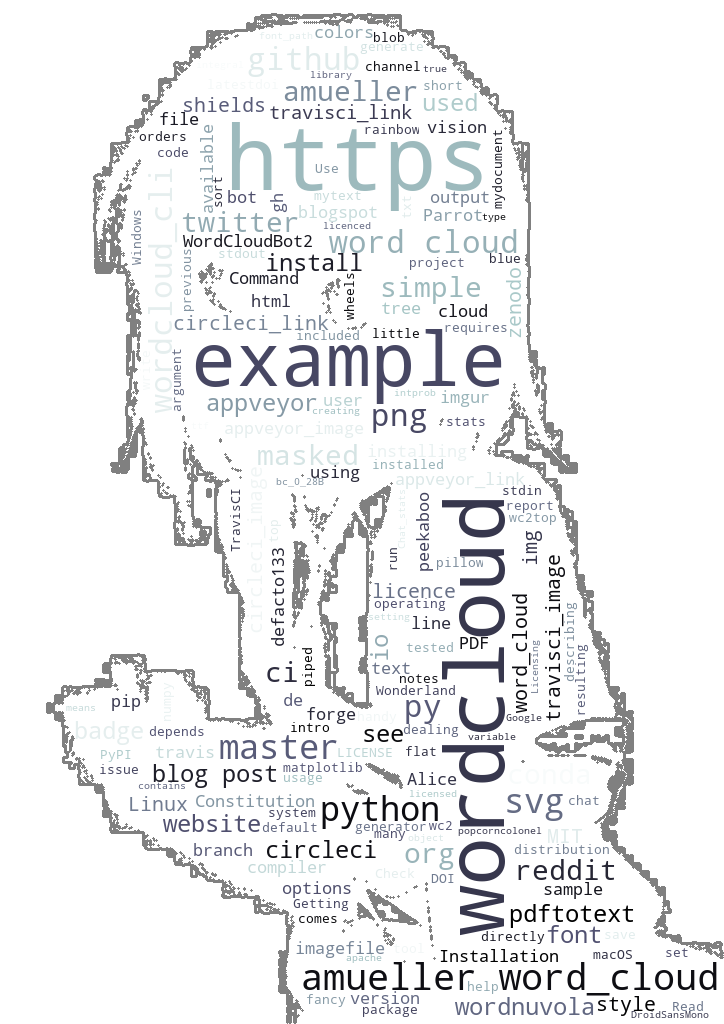
マスク画像を指定したワードクラウドの作成例
プロ生ちゃんの画像をワードクラウドにしてみます。
画像は プロ生ちゃんのサイト からダウンロードしたものを、半分のサイズにリサイズしました。
テキストの方はwordcloudモジュールのGitHubリポジトリーのreadme.mdです。
ndarrayを使いますので、NumPyが事前にインストールされている必要があります。また、画像データとndarrayの変換にPillow(PIL)を使いますので、PILが事前にインストールされている必要があります。
from PIL import Image
import numpy as np
from wordcloud import WordCloud
# 元になるテキストの読み込み
with open('readme.md', mode='rt', encoding='utf-8') as fi:
source_text = fi.read()
# マスクを作成する
mask_array = np.array(Image.open('kei.jpg'))
# ワードクラウドを作成する
wc = WordCloud(mask=mask_array, background_color='white', colormap='bone', contour_width=3, contour_color='gray').generate(source_text)
# そのままファイルに保存する場合はto_fileメソッドで
# wc.to_file('out.png')
# PILで表示する
image_array = wc.to_array()
img = Image.fromarray(image_array)
img.show()
コメントに書いてある通りですが、テキストを読み込んで、画像をndarrayにして、wordcloudを作成して、表示するというものです。
WordCloudオブジェクトのコンストラクターにmaskを指定すると、ワードクラウドのサイズがmaskに指定したndarrayのサイズになります。(heightとwidthが無効になります。)
matplotlibで表示するとmatplotlibがさらにリサイズしてしまうので、そのまま画像を出力するか、PILで表示するのがおすすめです。
では実行例です。
入力したマスク用画像はこれです。 プログラミング生放送 からダウンロードしたixyさんのイラストをペイントで半分サイズにリサイズしたものです。

出力結果はこうなります。

もっと濃い色の方が良かったかな。
公開日
広告