C#のXAMLでメニューとステータスバーのレイアウトをしてみた
WPF(XAML)アプリにメニューを付けようとしたら、Windows Formsとは作り方が違うのでびっくりしました。というわけで、WPFでのメニューとステータスバーのレイアウトについて、メモります。
目次
Windowにコントロールをドロップしてもレイアウトされない
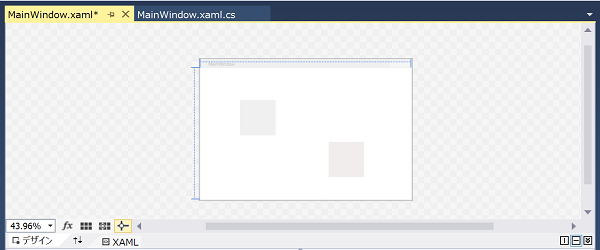
WPFアプリケーションの新規プロジェクトを作って、Windowにメニューコントロールとステータスバーコントロールをドロップしてみました。
 左上の灰色の四角がメニュー、右下の灰色の四角がステータスバーです。何か、期待してたものと違う。昔(Windows
Forms)はフォームにドロップするだけで勝手にレイアウトされてたような気がする。
WPFでは、メニューやステータスバーも自分で位置を指定しなければいけないのですね。
左上の灰色の四角がメニュー、右下の灰色の四角がステータスバーです。何か、期待してたものと違う。昔(Windows
Forms)はフォームにドロップするだけで勝手にレイアウトされてたような気がする。
WPFでは、メニューやステータスバーも自分で位置を指定しなければいけないのですね。
メニューとステータスバーをどうレイアウトするか
Windowsのアプリでは、メニューはウインドウの最上部、ステータスバーはウインドウの最下部と相場が決まっています。WPFではGridに分割してレイアウトすることが推奨されているようですが、メニューはウィンドウの最上部の左端から右端まで、ステータスバーは最下部の左端から右端までを占有するのが普通です。ということで、メニューとステータスバーはDockpanelを使って上端および下端に固定し、その間をグリッドでレイアウトするようにしてみたいと思います。
試してみた
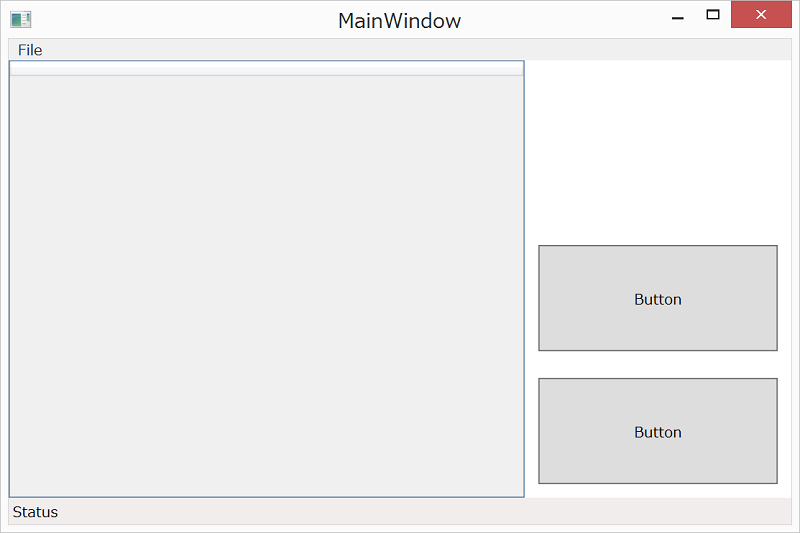
下図のようにコントロールをレイアウトしてみたいと思います。メニューとステータスバーがあって、それらの間にデータグリッドがあり、右側にボタンが並ぶという配置です。各コントロールは、XAMLで配置します。
 まず、出来上がったXAMLを見てください。
まず、出来上がったXAMLを見てください。
<Window x:Class="layout_trial.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:layout_trial"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="600">
<Grid>
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="File" />
</Menu>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem Content="Status" />
</StatusBar>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="100" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<DataGrid Grid.Column="0" Grid.Row="0" Grid.RowSpan="3"/>
<Button Grid.Column="1" Grid.Row="1" Margin="10" Content="Button" />
<Button Grid.Column="1" Grid.Row="2" Margin="10" Content="Button" />
</Grid>
</DockPanel>
</Grid>
</Window>
DockPanel要素の中に、Menu要素、StatusBar要素、Grid要素の順にコントロール要素を記載しています。DockPanelの中のコントロールには、DockPanel.Dock属性でどの端に固定するかを指定します。DockPanelの各辺に固定しない要素は、一番最後に記載するのが決まりのようです。
Grid要素の中で、Grid.ColumnDefinitions要素を使って列のレイアウトを、Grid.RowDefinitions要素を使って行のレイアウトをします。列と行のレイアウトを決めたら、グリッド内に配置するコントロールを記載します。今回は、DataGridが1つとButtonが2つですね。コントロール要素にGrid.Column属性とGrid.Row属性を使って、グリッド内でのコントロールの位置を指定します。
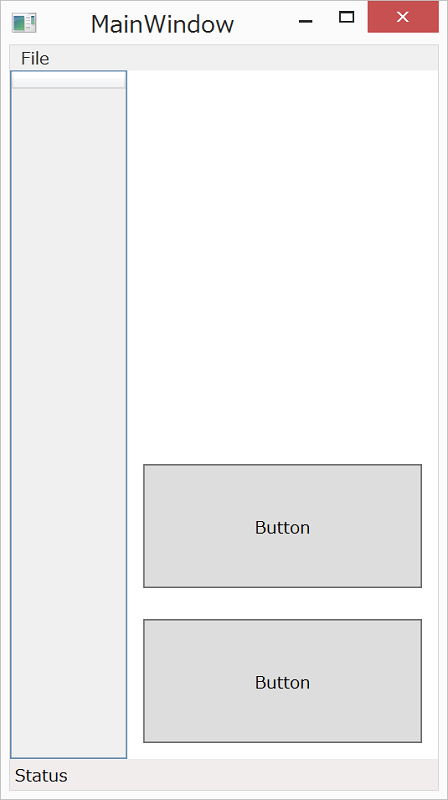
上記のXAMLでは、Gridの中の0列と0行については大きさを指定していないですね。そうすると、他の列および行の残りの大きさが割り当てられます。ということで、アプリ実行中にウィンドウの大きさを変えて下図の様にすることができます。ユーザーが調整できて便利ですよね。

まとめ
まるでHTML5/CSS3でのレスポンシブレイアウトのようです。
公開日
広告
C#カテゴリの投稿
- C#でMVVMって何でしょう
- C#でPDFを表示する(WPF)
- C#でアプリのログを記録してみる
- C#でアプリの設定を保存する
- C#でインスタンスをプログラムで作ってみた(Activator.CreateInstance編)
- C#でインスタンスをプログラムで作ってみた(Type.InvokeMember編)
- C#でインスタンス間のデータの受け渡しをしてみた
- C#でウェブサイトのソースを取得してみた
- C#でエラーの処理をする
- C#でクラスのフィールド宣言とコンストラクターでの初期化はどっちが優先する?
- C#でスタックを使って逆ポーランド記法の計算をしてみた
- C#で数式を中置記法から後置記法(逆ポーランド記法)に変換してみた(三角関数編)
- C#で選択(switch-case編)
- C#のWPFでデータバインディング
- C#のXAMLでメニューとステータスバーのレイアウトをしてみた
- C#のアプリの情報を表示してみた
- C#のクラスとインスタンスとオブジェクト
- C#の反復処理(foreach編)
- C#の命名規則
- C#へのMicrosoft.TeamFoundation.Controlsの参照の追加について