C#でWPFでHello worldしてみた
C#でWPFのデスクトップアプリを作ってみました。初めてのWPFアプリです。といっても、Hello Worldです。今までWindows Formsで作ってきていて問題無かったのですが、個人的なツールとはいえ、もうそろそろWPFに切り替えようかと思いまして。また、作ったアプリをディスプレイ解像度を変えて動作を見てみます。 アプリの作成環境は下記です。
Visual Studio Express 2015 for Windows Desktop (C#)
Windows8.1
Dynabook KIRA V832 (13.3インチ 2560x1440ディスプレイ)
目次
Hello worldアプリを作る
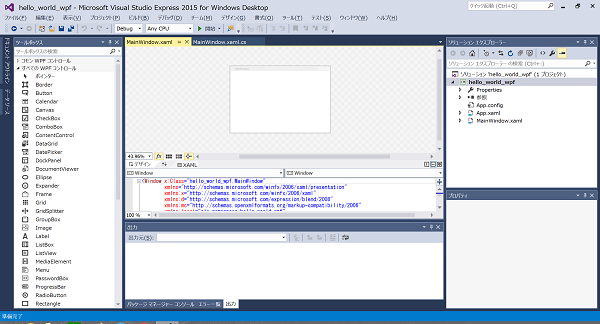
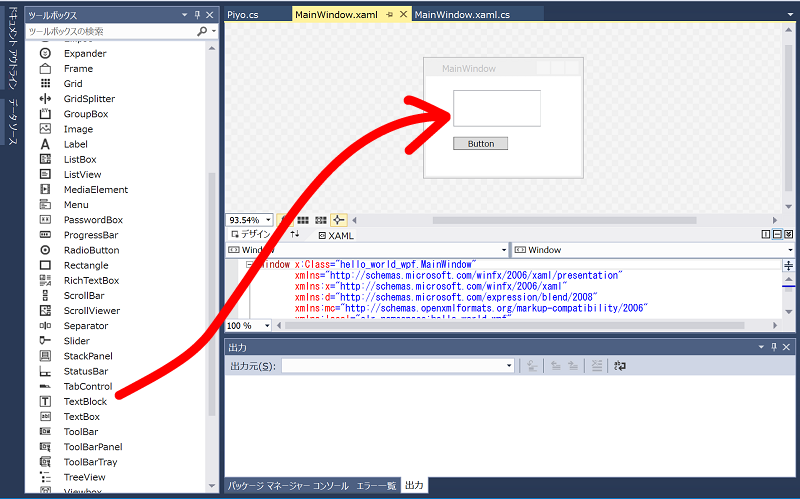
まず、WPFのアプリを作ります。Visual
Studioを起動して新規のプロジェクトでWPFのデスクトップアプリを選択すると、こういう画面になります。Windows
Formsアプリに比べて、ウィンドウが1つ多く開いています。初めては緊張しますね。
 今回作るHello
Worldは、フォームにテキストボックスとボタンを1つずつ配置して、ボタンをクリックするとテキストボックスにHello
Worldと表示するという簡単なものです。
今回作るHello
Worldは、フォームにテキストボックスとボタンを1つずつ配置して、ボタンをクリックするとテキストボックスにHello
Worldと表示するという簡単なものです。
アプリのレイアウトを作る
最初に、アプリのレイアウトを作ります。これは、Windows
Formsアプリと同じような感じで、フォームにコントロールをドラッグアンドドロップして、配置を整えていきます。
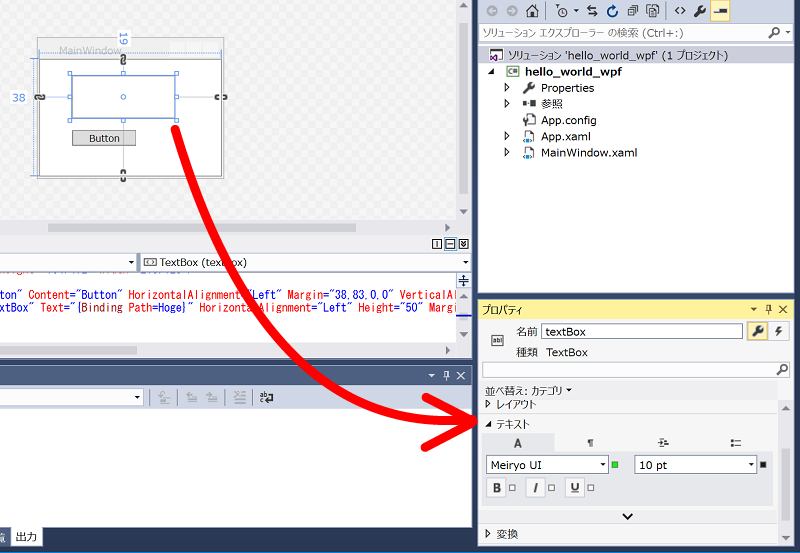
最初にレイアウトウィンドウに配置されているフォームがちょっと大きいので適当に小さくして、そこにテキストボックスとボタンを配置します。
 テキストボックスのプロパティウィンドウで、フォントをMeiryo
UIの10ポイントにします。
テキストボックスのプロパティウィンドウで、フォントをMeiryo
UIの10ポイントにします。 
データの準備をする
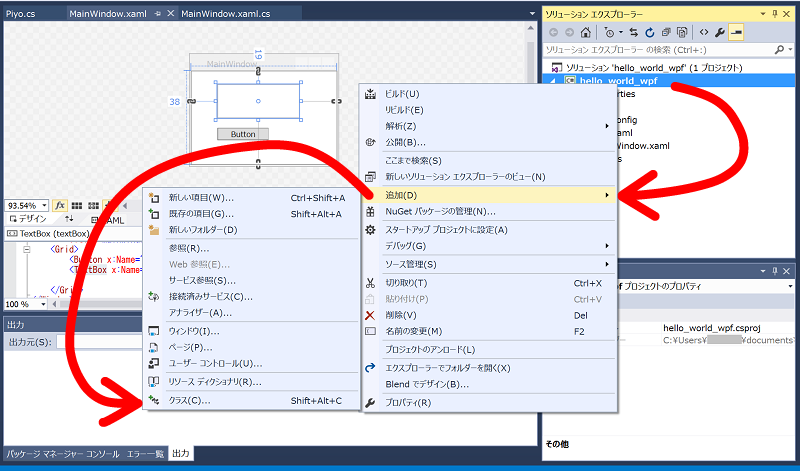
データを保持するために、クラスを作ります。プロジェクトウインドウのプロジェクトを右クリックして、右クリックメニューの中の「追加」→「クラス」を選択します。
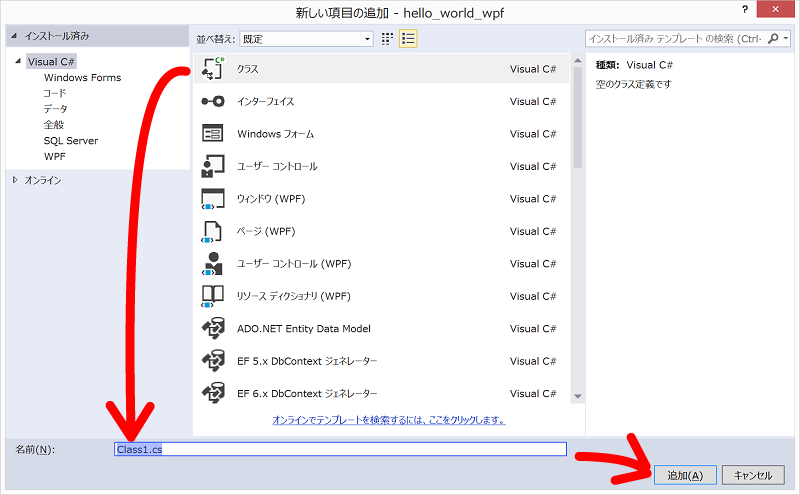
 そうすると、何を追加したいのか選択するウィンドウが開きますので、「クラス」を選択し、コードのファイル名を入力して、「追加」をクリックします。
そうすると、何を追加したいのか選択するウィンドウが開きますので、「クラス」を選択し、コードのファイル名を入力して、「追加」をクリックします。
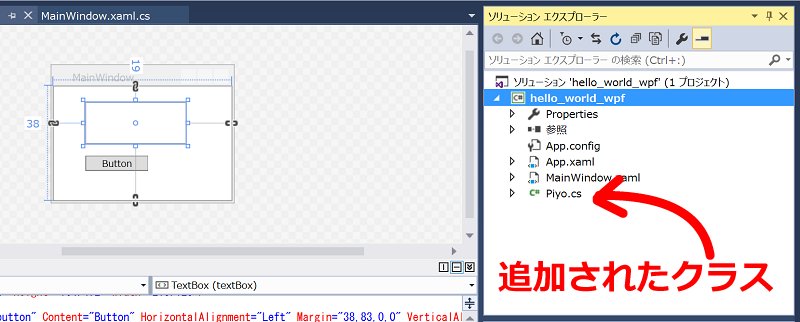
 すると、クラスファイルがプロジェクトに追加されます。今回はPiyo.csを追加しました。
すると、クラスファイルがプロジェクトに追加されます。今回はPiyo.csを追加しました。
 続けて、Piyo.csを編集します。Piyo.csを開いて、下記のように、Hogeというプロパティだけを持つクラスにしました。
続けて、Piyo.csを編集します。Piyo.csを開いて、下記のように、Hogeというプロパティだけを持つクラスにしました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace hello_world_wpf
{
public class Piyo
{
public string Hoge { get; set; }
}
}
このクラスのインスタンスをテキストボックスに表示させます。
データとコントロールを結びつける
データとコントロールを結びつけます。コントロールにインスタンスをバインドすると言うとC#的でしょうか。
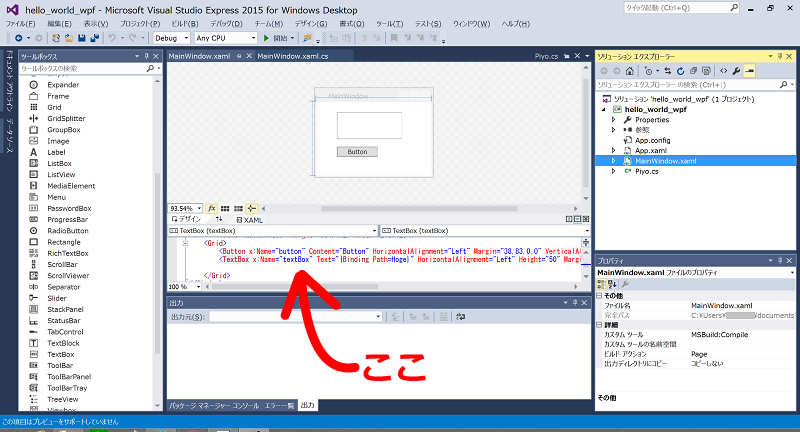
MainWindow.xamlを開くと、デザイナウィンドウの下に、XMLが書いてあるウィンドウが開いていますよね。
 ここに、アプリの外観レイアウトの定義が書かれています。textBox要素の中にtextというプロパティがありますので、それを
ここに、アプリの外観レイアウトの定義が書かれています。textBox要素の中にtextというプロパティがありますので、それをText="{Binding Path=Hoge}"と書き換えます。textBoxのTextプロパティをHogeとバインドするんだよという感じでしょうか。変更後のXMLは下記のようになります。
<Window x:Class="hello_world_wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:hello_world_wpf"
mc:Ignorable="d"
Title="MainWindow" Height="164.472" Width="218.123">
<Grid>
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="38,83,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/>
<TextBox x:Name="textBox" Text="{Binding Path=Hoge}" HorizontalAlignment="Left" Height="50" Margin="38,19,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" FontSize="13.333"/>
</Grid>
</Window>
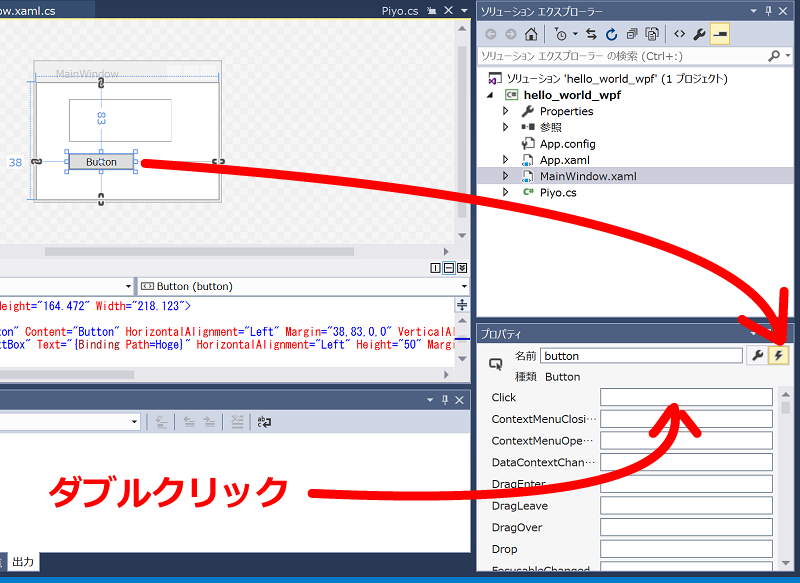
いよいよ、ボタンをクリックするイベントのコードを書きます。フォームデザイナのボタンを選択して、プロパティウィンドウの稲妻ボタンをクリックすると、プロパティウィンドウにイベントの一覧が表示されます。「click」のところのテキストボックスをダブルクリックすると、コードウィンドウが開いて、ボタンのクリックイベントが自動的に記述されます。
 ボタンのクリックイベントのところに、下記のコードを記述します。
ボタンのクリックイベントのところに、下記のコードを記述します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace hello_world_wpf
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e)
{
// この3行を記述する。
Piyo foo = new Piyo();
foo.Hoge = "Hello World!\r\n with WPF";
textBox.DataContext = foo;
}
}
}
記述したコードは3行だけです。1行目で、fooという名前のPiyoクラスのインスタンスを作ります。2行目で、fooのHogeプロパティに文字列を入れます。3行目はtextBoxのDataContextプロパティに、fooというインスタンスを結びつけます。
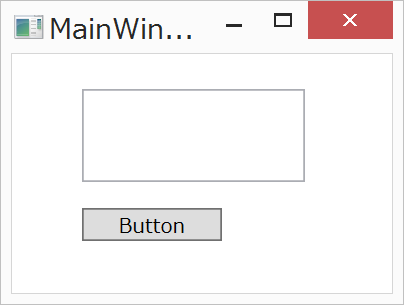
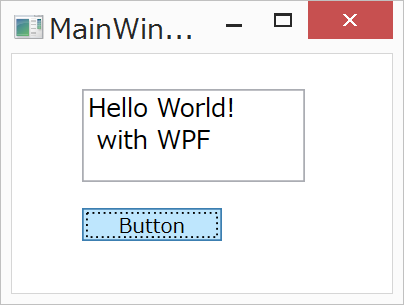
アプリをビルドして実行すると、下図のようになります。  ボタンを押すと、テキストボックスにHello Worldと表示されました。
ボタンを押すと、テキストボックスにHello Worldと表示されました。

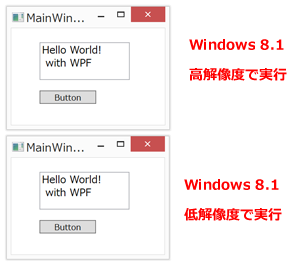
ディスプレイ解像度を変えて動かしてみた
MicrosoftはWPF推しだと思いますが、そもそもWPFはベクター形式で描画をするので、ディスプレイ解像度の影響を受けないと聞きました。そこで、ディスプレイ解像度を変えて試してみたいと思います。
比較のためWindows Formsのアプリも作った
上記のWPFのHello Worldは、221dpi(13.3インチ 2560x1440
DPIスケーリング185%)という環境でVisual
Studioを使って作りました。同じ環境で、Windows FormsのHello
Worldアプリを作ります。
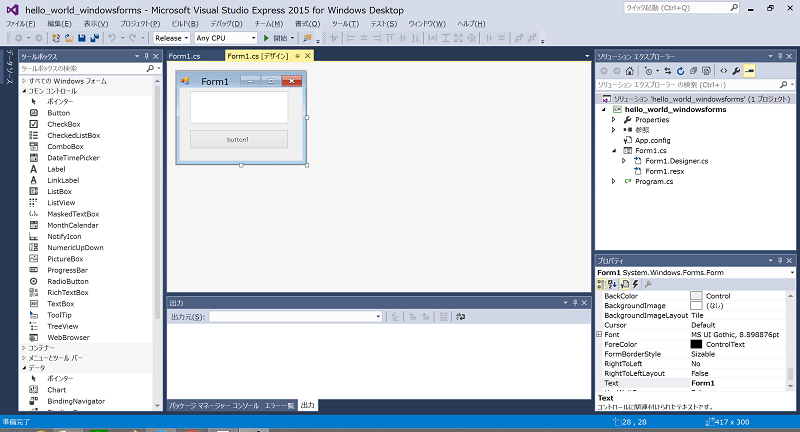
textBoxのMultLineプロパティをtrueにして、改行を有効にしました。また、textBoxのフォントをMeiryo
UIの10ポイントに指定しました。フォームデザイナでのレイアウトは下図のようにしました。
 コードは下記の通りです。
コードは下記の通りです。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace hello_world_windowsforms
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text = "Hello, World!\r\n with windows forms";
}
}
}
Windows Formsに慣れきってるので、コントロールのプロパティを直接いじるのがわかりやすくて・・・ 出来上がったアプリの動作は、WPFのHello Worldと同じく、ボタンを押すとテキストボックスにHello Worldが表示されます。
Windows Formsアプリは解像度の違うディスプレイでどうなる?
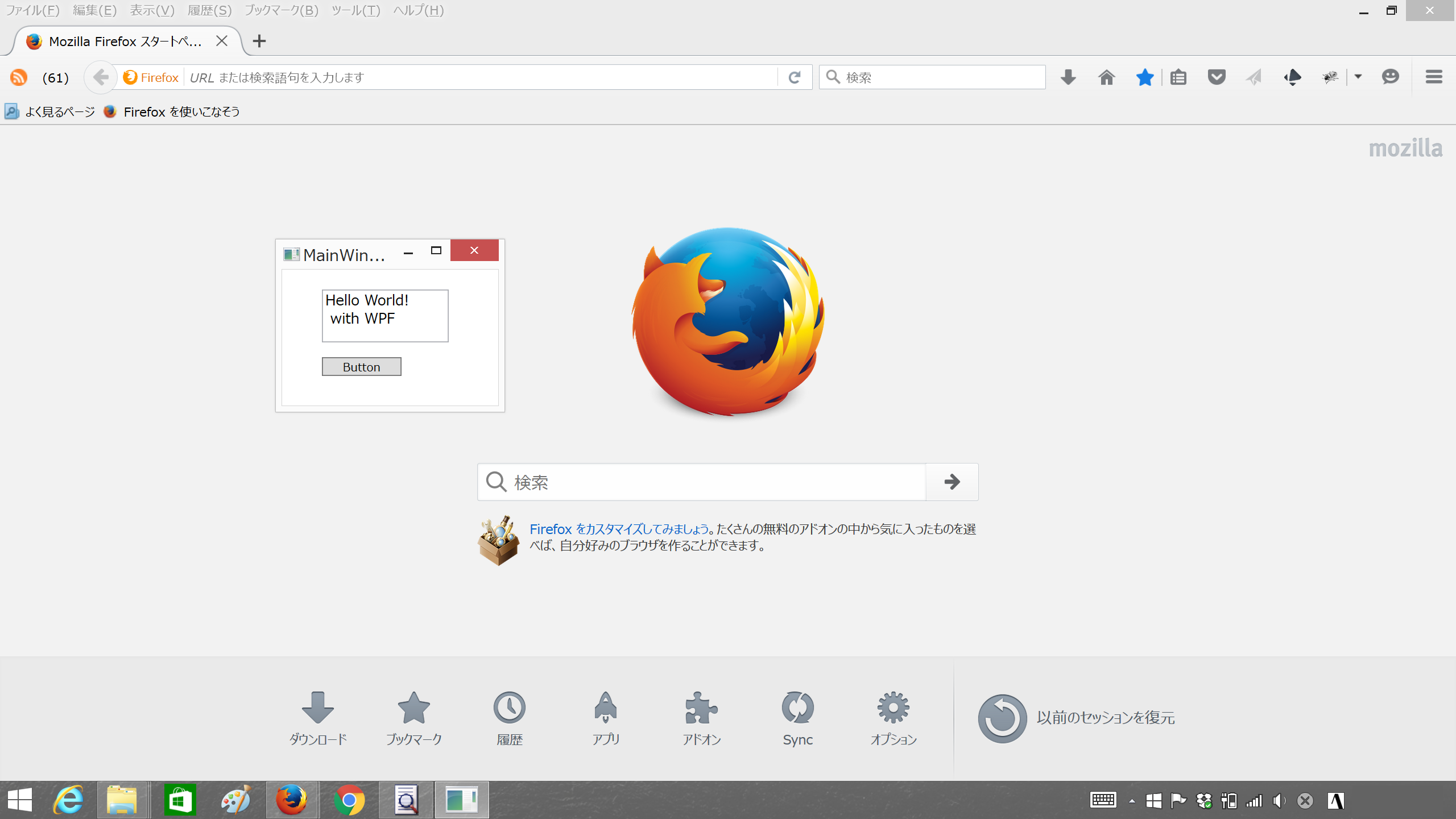
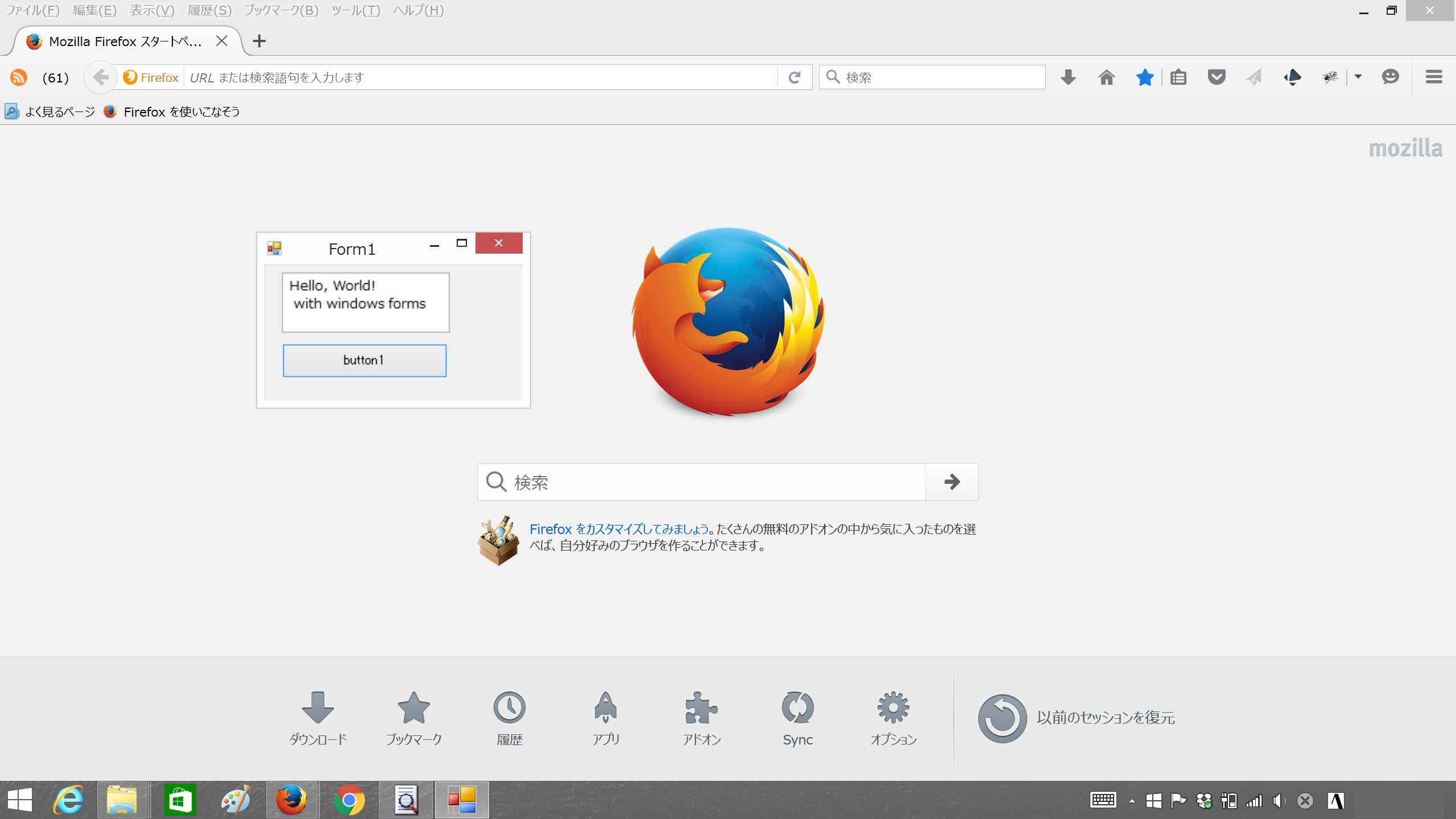
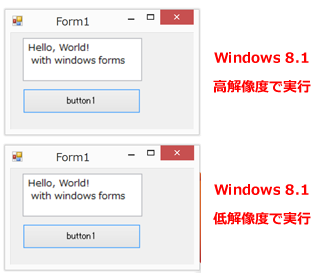
まず、Windows Formsアプリを試してみます。 最初は、221dpi(13.3インチ
2560x1440
DPIスケーリング185%)で実行してみます。背景はFireFoxにしてみました。FireFoxのロゴの横に、Hello
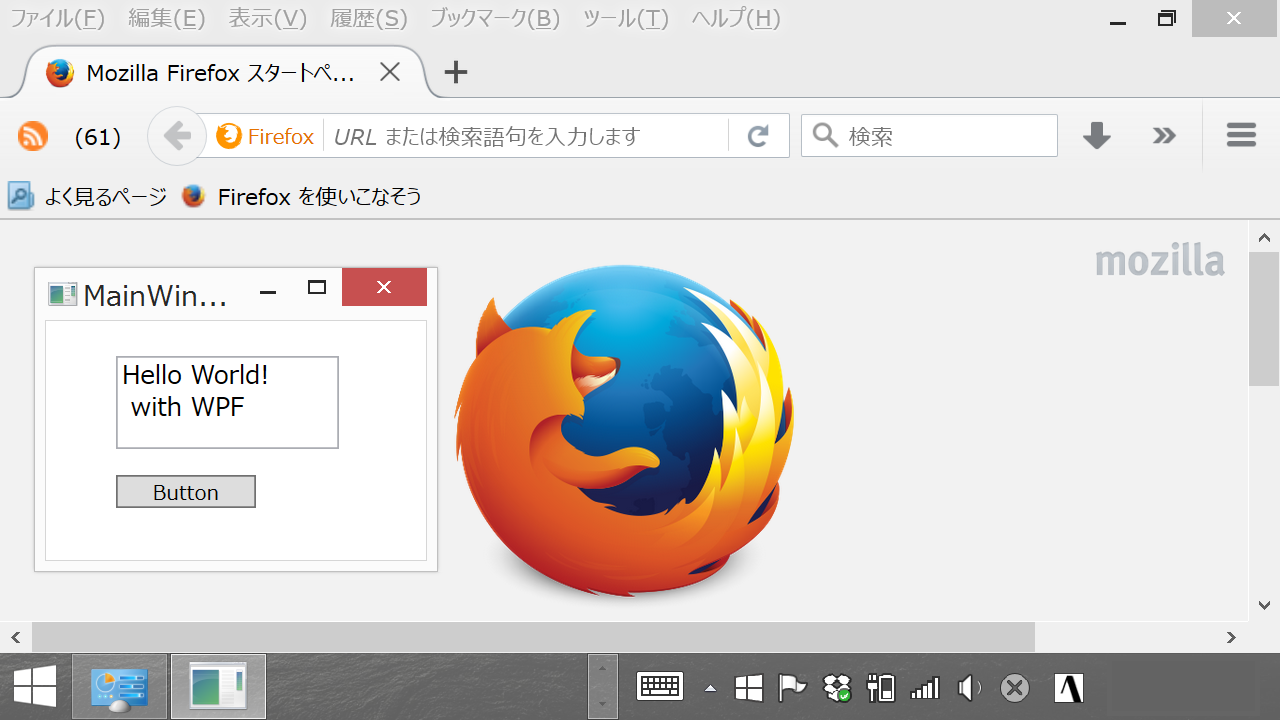
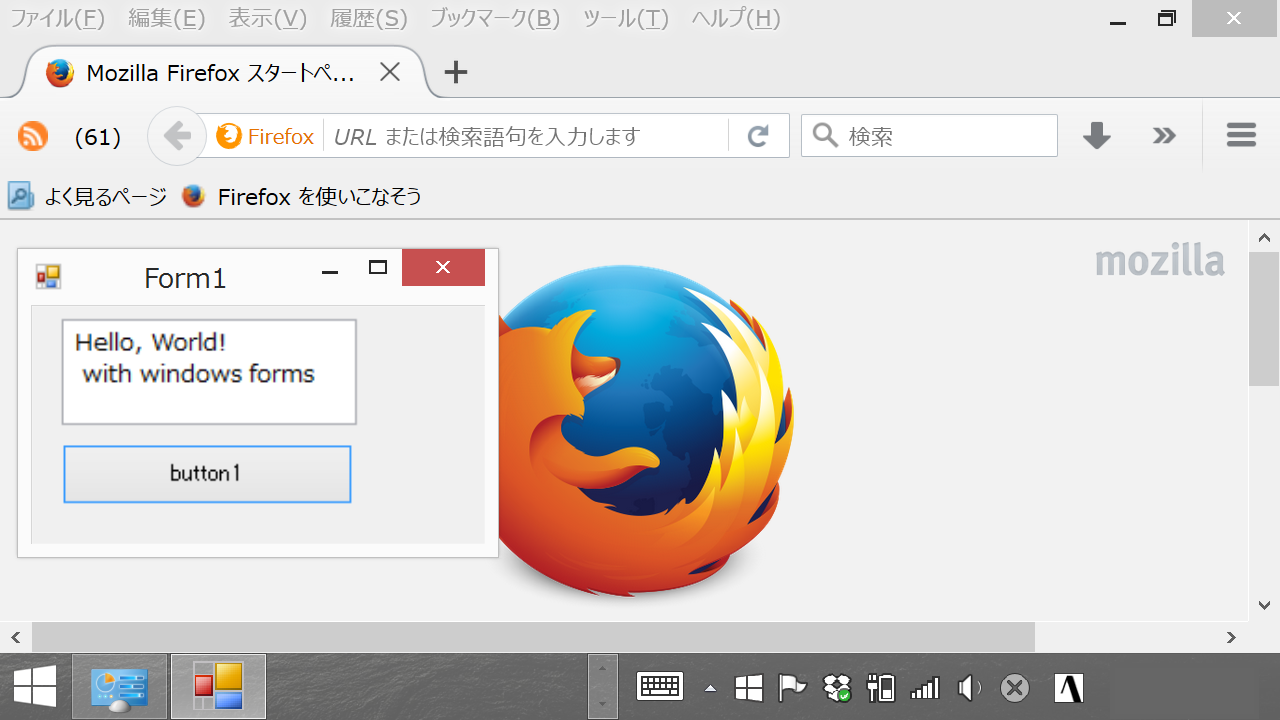
Worldアプリが見えます。  ディスプレイの解像度を110dpi(1280x720
DPIスケーリング100%)にしてみました。
ディスプレイの解像度を110dpi(1280x720
DPIスケーリング100%)にしてみました。  あれ?ほとんどレイアウト変わりませんね。アプリ内にラスター画像が無いので、影響が少ないのでしょうか。ただしこのアプリをWindows7の端末で動かしてみたら、テキストボックスの右端とフォームの枠の距離がかなり変わりました。環境によっても変わるんですね。
あれ?ほとんどレイアウト変わりませんね。アプリ内にラスター画像が無いので、影響が少ないのでしょうか。ただしこのアプリをWindows7の端末で動かしてみたら、テキストボックスの右端とフォームの枠の距離がかなり変わりました。環境によっても変わるんですね。

公開日
広告
C#で作ってみたカテゴリの投稿
- C#でExcelの表のコピーをMarkdownに変換するアプリを作ってみた
- C#でHello Worldしてみた
- C#でMVVMアプリを作ってみる
- C#でMVVMパターンのアプリを作ってみた(Microsoft.TeamFoundation.Controls無し編)
- C#でWPFでHello worldしてみた
- C#でdirコマンドの出力を整形してみた
- C#で作った特許情報の入力を補助するツールをちょっと直してみた
- C#で数式を中置記法から後置記法(逆ポーランド記法)に変換してみた
- C#で正規表現を試すツールを作ってみた
- C#で特許情報の入力を補助するツールを作ってみた
- C#で画像のHSBを抽出して描くツールを作ってみた
- C#で画像をグレースケールや半透明に変換するアプリを作ってみた
- テキストファイルをCSV形式に変換するツールを作ってみた