C#でHello Worldしてみた
Visual Studio 2015 Express for Windows DesktopのC#で、Hello Worldしてみました。Express EditionよりもCommunity Editionの方が便利らしいのですが、先々仕事場で使うアプリを作りたくてExpress Editionを選択しました。
プロジェクトを作る
今回は、WindowフォームにHello
Worldと表示するだけの極めて単純なアプリケーションを作ります。アプリケーションはプロジェクトという単位で管理しますので、まずHello
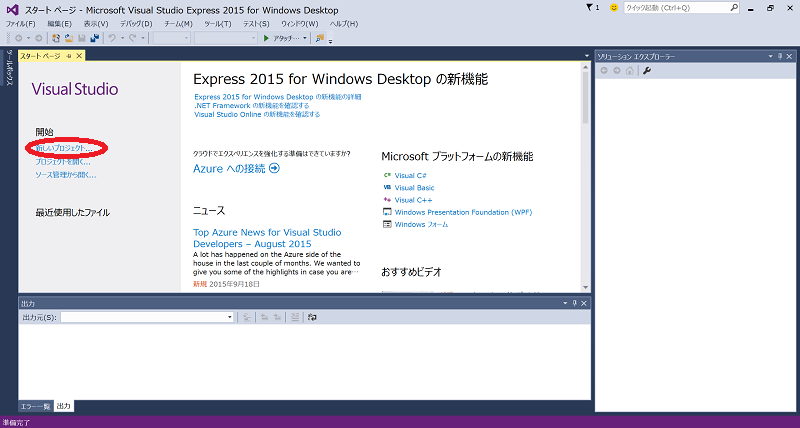
World用のプロジェクトを作成します。Visual
Studioを起動すると、このような画面が表示されます。左側の「新しいプロジェクト」をクリックします。
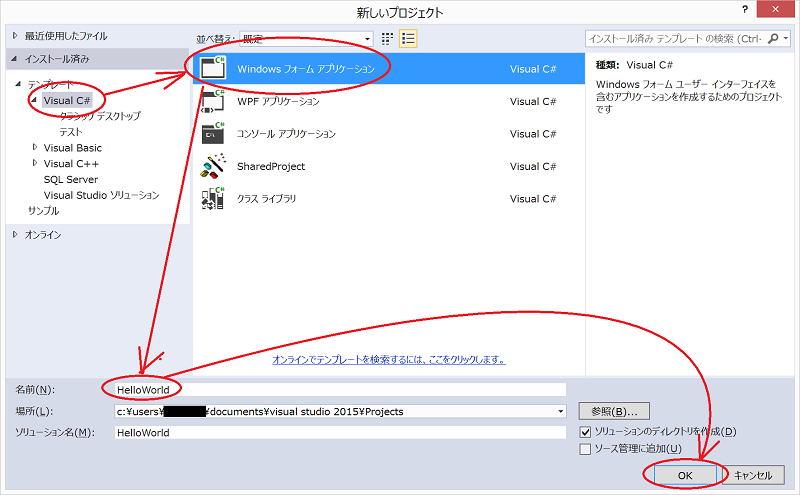
 そうすると、プロジェクトの種類を選択するウィンドウが開きます。ここで、テンプレートの中の「Visual
C#」を選択し、「Windows フォーム
アプリケーション」を選択して、「名前」欄にアプリケーションの名前を記入します。
そうすると、プロジェクトの種類を選択するウィンドウが開きます。ここで、テンプレートの中の「Visual
C#」を選択し、「Windows フォーム
アプリケーション」を選択して、「名前」欄にアプリケーションの名前を記入します。
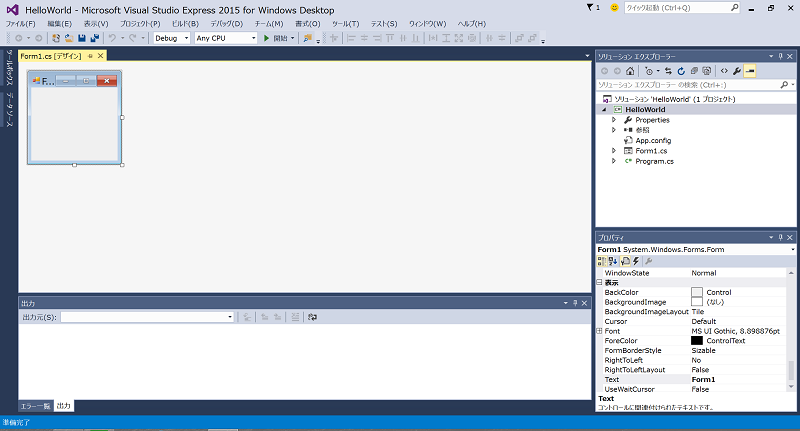
 そうするとプロジェクトが生成され、このような画面になります。
そうするとプロジェクトが生成され、このような画面になります。

アプリケーションの表示レイアウトを作る
最初から表示されているForm1というのは、何も内容のない空のフォームですので、このフォームに部品(コンポーネント)を足していきます。今回は、Hello
Worldという文字を表示するだけの機能があれば良いので、ラベルをフォームに配置します。
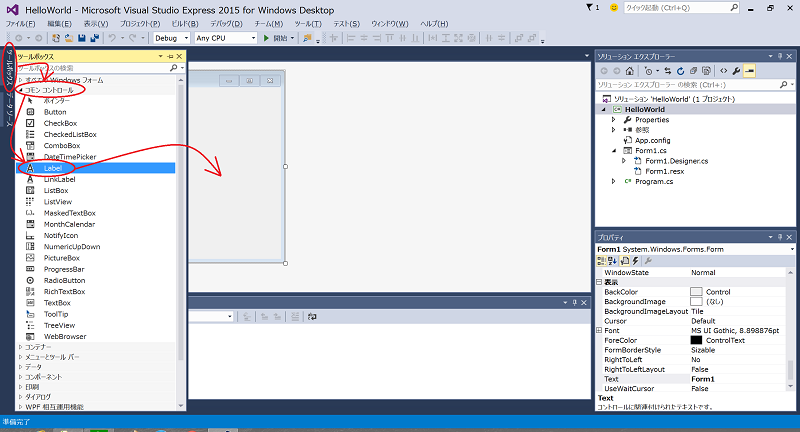
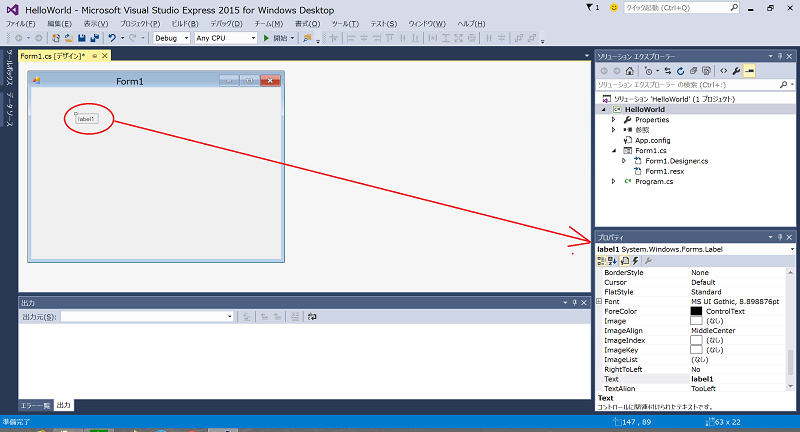
左上の「ツールボックス」をクリックすると、ツールボックスウィンドウが表示されます。その中にある「コモンコントロール」を開くと、「Label」というのがあります。これをドラッグして、フォームにドロップします。

ラベルにテキストを設定する
フォームにドロップしたラベルは、「label1」と表示されています。この表示の内容を変更します。「label1」をクリックすると、右下側のプロパティウインドウが「Form1」から「Label1」に変わります。
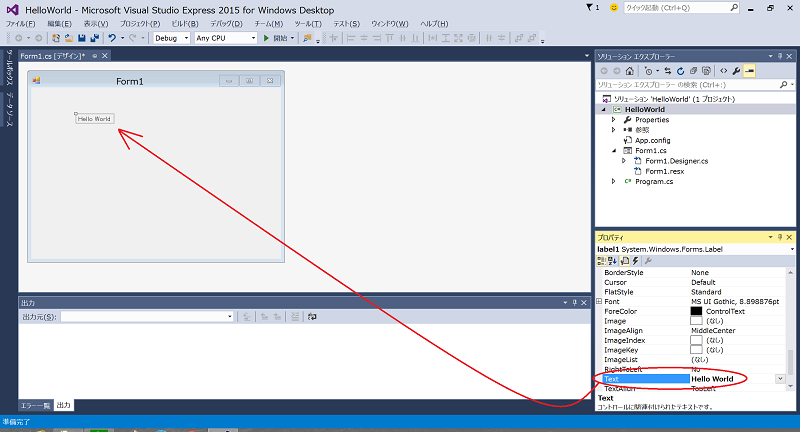
 プロパティウィンドウの「Text」の項目を「Hello
World」に書き換えてみます。そうすると、フォームに表示されているラベルコントロールの表記も「Hello
World」に変わります。
プロパティウィンドウの「Text」の項目を「Hello
World」に書き換えてみます。そうすると、フォームに表示されているラベルコントロールの表記も「Hello
World」に変わります。 
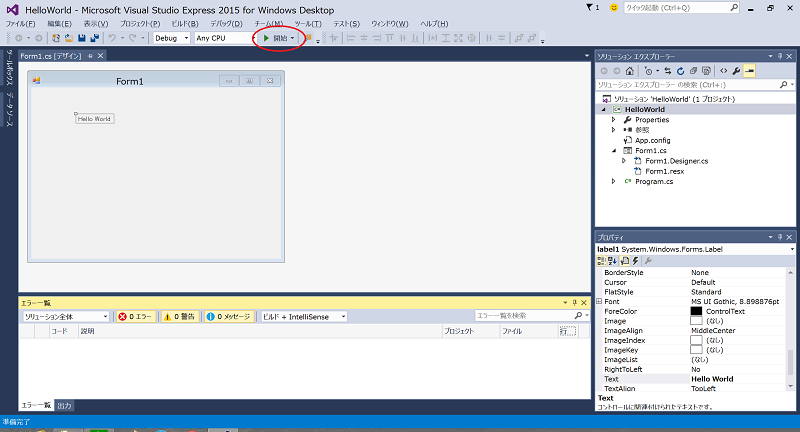
実行する
早速、実行してみましょう。メニューの「開始」をクリックすると、デバッグが始まって、エラーがなければアプリケーションが実行されます。
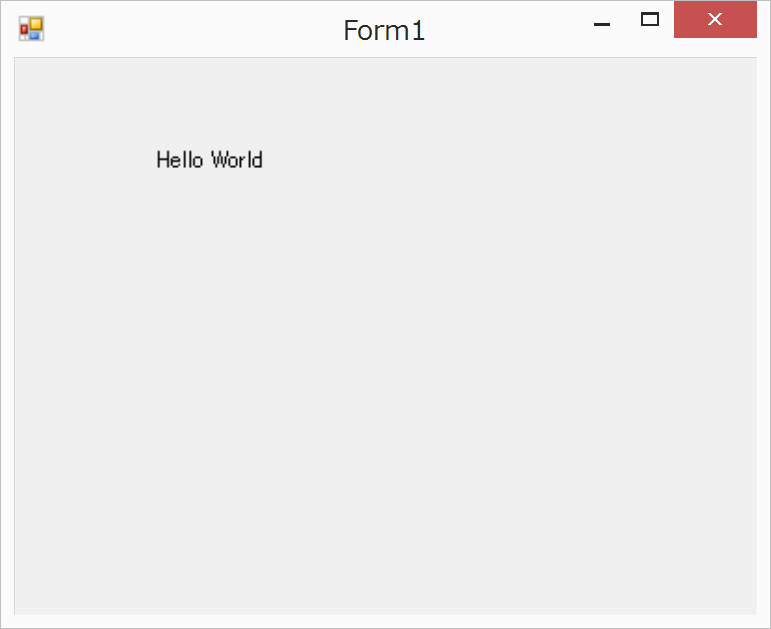
 今回作成したアプリケーションは、下図のようなアプリとして実行されます。
今回作成したアプリケーションは、下図のようなアプリとして実行されます。
 生成されたアプリケーションは、プロジェクトのフォルダの下層にあるbin/Debugというフォルダに保存されます。このフォルダに保存された実行ファイル群にはデバッグ用のコードが含まれているとのことなので、配布するさいはDebugでなくReleaseモードでアプリケーションを作成してください。
生成されたアプリケーションは、プロジェクトのフォルダの下層にあるbin/Debugというフォルダに保存されます。このフォルダに保存された実行ファイル群にはデバッグ用のコードが含まれているとのことなので、配布するさいはDebugでなくReleaseモードでアプリケーションを作成してください。
公開日
広告
C#で作ってみたカテゴリの投稿
- C#でExcelの表のコピーをMarkdownに変換するアプリを作ってみた
- C#でHello Worldしてみた
- C#でMVVMアプリを作ってみる
- C#でMVVMパターンのアプリを作ってみた(Microsoft.TeamFoundation.Controls無し編)
- C#でWPFでHello worldしてみた
- C#でdirコマンドの出力を整形してみた
- C#で作った特許情報の入力を補助するツールをちょっと直してみた
- C#で数式を中置記法から後置記法(逆ポーランド記法)に変換してみた
- C#で正規表現を試すツールを作ってみた
- C#で特許情報の入力を補助するツールを作ってみた
- C#で画像のHSBを抽出して描くツールを作ってみた
- C#で画像をグレースケールや半透明に変換するアプリを作ってみた
- テキストファイルをCSV形式に変換するツールを作ってみた