PythonのGUIを試してみた
PythonのGUI(グラフィカルユーザーインターフェース)モジュールのtkinterを試してみました。
目次
PythonでGUI
Pythonを使うといろいろなことができますが、コマンドプロンプト(またはターミナル)だけでなくてWindowsのようなグラフィカルなユーザーインターフェースを作りたくなります。
C#であればXAMLがこのあたりを担うのですが、Pythonにも GUIを構成するためのモジュールがいくつか あります。
その中でもPythonに標準で付いてくるtkinterを試してみます。
早速試してみた
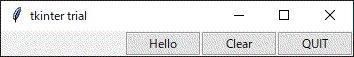
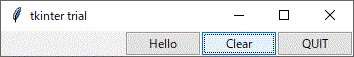
公式ドキュメントなどを見ながら、ボタンを押すとラベルにHello Worldと表示するアプリを作ってみました。
import tkinter as tk
import tkinter.ttk as ttk
class Application(tk.Frame):
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.master.title('tkinter trial')
self.pack()
self.create_widgets()
def create_widgets(self):
self.displayed_text = tk.StringVar()
self.displayed_text.set('')
self.hello_label = ttk.Label(self, textvariable=self.displayed_text, width=20)
self.hello_label.grid(row=0, column=0)
self.hello_button = ttk.Button(self, text='Hello')
self.hello_button.bind('<Button-1>', hello)
self.hello_button.grid(row=0, column=2)
self.clear_button = ttk.Button(self, text='Clear')
self.clear_button.bind('<Button-1>', clear_label)
self.clear_button.grid(row=0, column=3)
self.quit_button = ttk.Button(self, text='QUIT', command=self.master.destroy)
self.quit_button.grid(row=0, column=4)
def hello(event):
app.displayed_text.set('Hello World.')
def clear_label(event):
app.displayed_text.set('')
root = tk.Tk()
app = Application(master=root)
app.mainloop()
Applicationという名前のクラスがいわゆるルックアンドフィールを定義しているところです。ttkを使うと、モダンな感じになります。
フレームをグリッドに分割して、ラベルとボタンを並べています。
ボタンが押されたら外のファンクションを呼び出して、呼び出されたファンクションが変数を変更するという感じです。
実際に動かしてみるとこんな感じです。

公開日
広告
PythonでGUIカテゴリの投稿
- PythonからWindowsのクリップボードに画像をコピーする
- PythonでCanvasをリサイズできるようにしてみた
- PythonでGUIに画像を表示する
- Pythonでクリップボードとのデータのやりとりをする
- Pythonでグラフ(Matplotlib)を表示して動的に変更する
- Pythonでディレクトリを選択するダイアログを使う
- Pythonでファイルを開くダイアログを使う
- Pythonで名前を付けて保存するダイアログを使う
- PythonのGUIを試してみた
- Pythonのcanvasにマウスで線を描いてみる
- Pythonのcanvasに表示した四角形を変形する
- Pythonのcanvasのマウスポインタの座標を取得する
- Pythonのtkinterのcanvasにクリップボードから画像をペーストする
- Pythonのtkinterのcanvasに表示する画像を切り替える