JavaScriptで世界にこんにちわした
JavaScriptで、いくつかのパターンのHello Worldをしました。
目次
出力のパターン
次の3パターンで出力してみます。
ブラウザのコンソール
タグの内容の書き換え
アラートのダイアログを表示
アラートを無限ループすると捕まるので注意です。
ブラウザのコンソール
FireFoxの場合は、メニューの「Web開発」を選んで「ブラウザーコンソール」を選択すると、コンソールのウィンドウが開きます。
コード
まずはHTMLの方です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>hello</title>
</head>
<body>
<div id='output'></div>
<script type="text/javascript" src="./hello.js"></script>
</body>
</html>
divタグの内容をJavaScriptで書き換えます。JavaScriptの側でタグの検索をするために、idという属性を設定してあります。id属性の内容は、ドキュメント内で一意にします。
スクリプトは外部のhello.jsというファイルに記述します。scriptタグでそのスクリプトファイルを読み込むのですが、タグの位置に注意です。div要素の後ろで読み込むようにしないと、実行時にスクリプトがdiv要素を認識できなくなります。
次にスクリプトの方です。
// コンソールに出力
console.log('hello world');
// 要素の内容の書き換え
var nam = document.getElementById('output');
nam.textContent = 'hello world!';
// アラートに出力
window.alert('hello world');
getElementById(id属性値)で書き換えの対象となる要素を検索して、textContentに内容を代入します。
試してみた
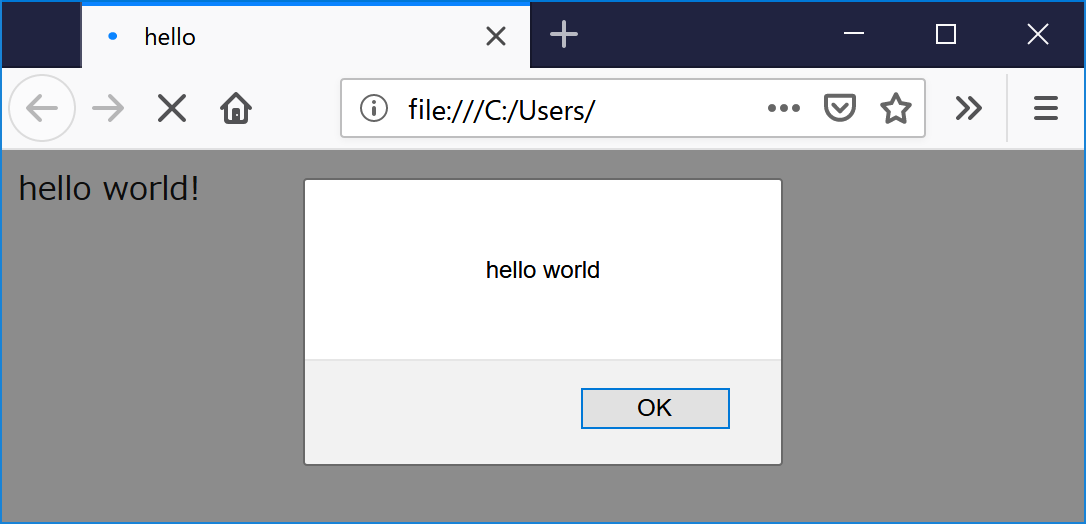
htmlファイルを読み込むと、このような表示になります。

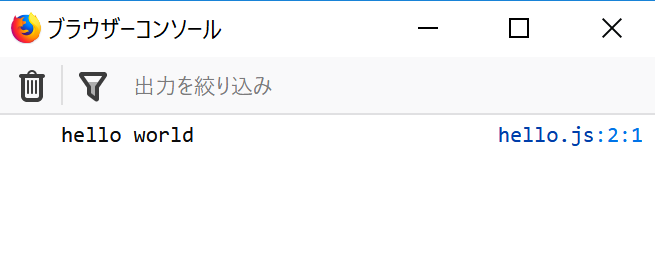
コンソールはこのような表示になります。

公開日
広告