
CotEditorがreStructuredTextのシンタックスハイライトに対応している
Macのテキストエディタを調べているといろいろなところでCotEditorというテキストエディタが薦められています。なんとreStructuredTextのシンタックスハイライトに対応していました。
目次
CotEditorとは
CotEditor というのは、macOS専用のテキストエディタです。AppStoreからダウンロードできます。
MarkdownやHTMLなどのシンタックスハイライトに対応しているテキストエディタは結構あるのですが、reStructuredTextをハイライトしてくれるものはそう多くありません。
シンタックスハイライトを試してみる
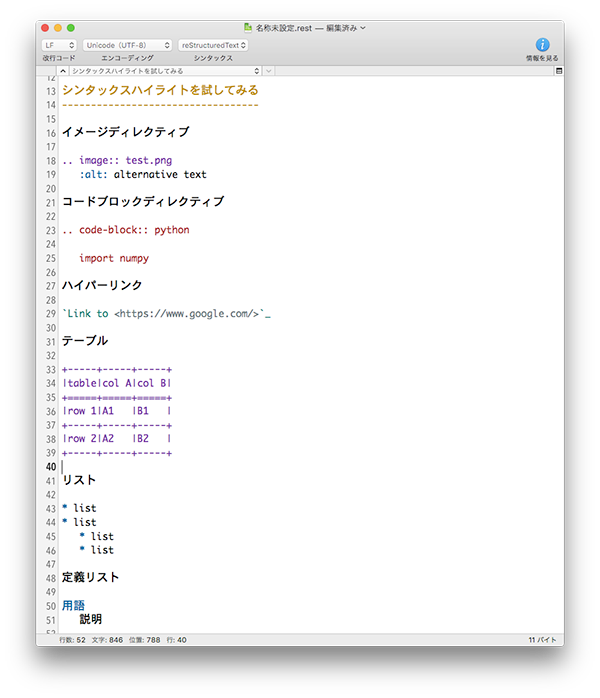
シンタックスハイライトのモードをreStructuredTextに設定するには、ウインドウ上部のメニューのシンタックスのところをreStructuredTextにします。
試しに、下記をCotEditorに入力してみます。
イメージディレクティブ
.. image:: test.png
:alt: alternative text
コードブロックディレクティブ
.. code-block:: python
import numpy
ハイパーリンク
`Link to <https://www.google.com/>`_
テーブル
+-----+-----+-----+
|table|col A|col B|
+=====+=====+=====+
|row 1|A1 |B1 |
+-----+-----+-----+
|row 2|A2 |B2 |
+-----+-----+-----+
リスト
* list
* list
* list
* list
定義リスト
用語
説明
CotEditorではこのように表示されます。

タイトルとかテーブルが、きちんとハイライトされてる!
公開日
広告