ABlogに投稿する¶
ABlogに投稿してみます。
WordPressなどの場合はログインして投稿を書き込んだりしますが、ABlogの場合は、投稿用のテキストファイルを作ってプロジェクトのビルドをします。もちろん、テキストファイルに書き込むときの書式はreStructuredTextです。
プロジェクトルートの下に、投稿用のテキストファイルを配置してビルドすると、自動的に出力結果にその投稿が加えられます。
投稿の設定¶
Sphinx的なドキュメントではなくブログの形にするのはなぜでしょうか。
私の場合は、ブログ形式のタグが使いたかったのです。
ということで、カテゴリやタグの設定をします。
ABlogでは、投稿の最初にABlog独自のディレクティブ post を追加します。つまり、投稿の書き出しはこうなります。
.. post:: 01 Jan, 2018
:tags: タグ①, タグ②
:category: カテゴリ①, カテゴリ②
投稿本文
- 日付
- 投稿日です。指定しなかったり、ビルドする日よりも先の日付の場合は、ドラフトとして扱われます。
- tags
- タグです。カンマ区切りで複数設定できます。
- category
- カテゴリーです。カンマ区切りで複数設定できます。
では試してみましょう。
プロジェクトルートの下にpostというディレクトリを作って、その中に投稿ファイルを2つ配置します。
2nd-post.rst
.. post:: Dec 29, 2017
:tags: タグ①
:category: カテゴリ①
2本目の投稿
============
投稿のテスト
postディレクティブのオプションをサボってます。
3rd-post.rst
.. post::
:tags: タグ②
:category: カテゴリ①
3本目の投稿
============
投稿のテスト
postディレクティブのオプションをサボってます。
3rd-post.rstには日付が入っていませんので、ドラフトになるはずです。
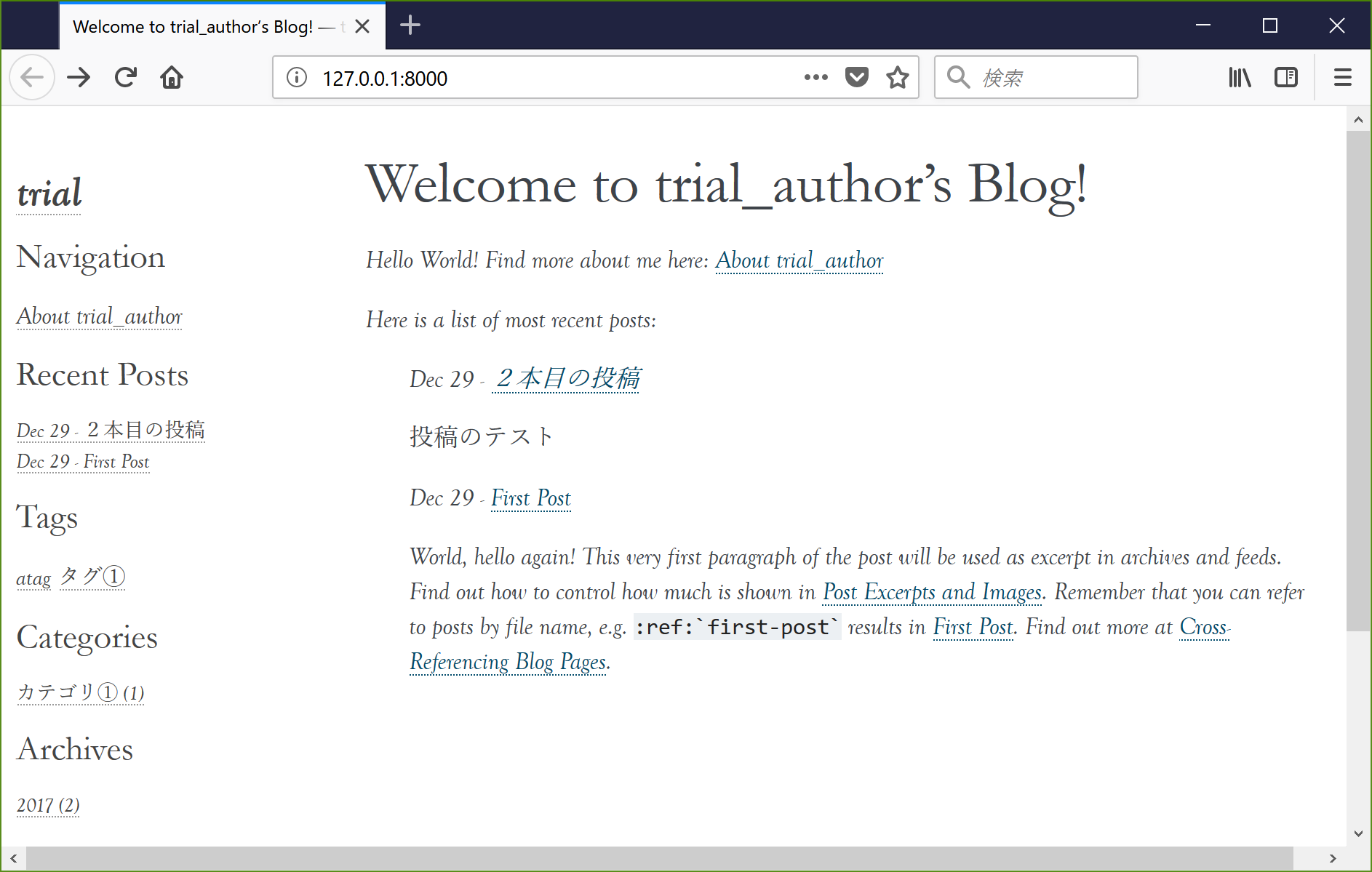
そして、ドキュメントルートディレクトリでablog buildしてablog serveすると、このような感じになります。

日付の入った2本目の投稿は表示されますが、ドラフトの3本目の投稿は表示されません。
また、サイドバーにカテゴリとタグが表示されてますね。このカテゴリとタグをクリックすると、関連する投稿の一覧が表示されます。