ABlogのフォントを変えてみる¶
ABlogのデフォルトのフォントは明朝体です。これは、font familyでserifが指定されているためです。
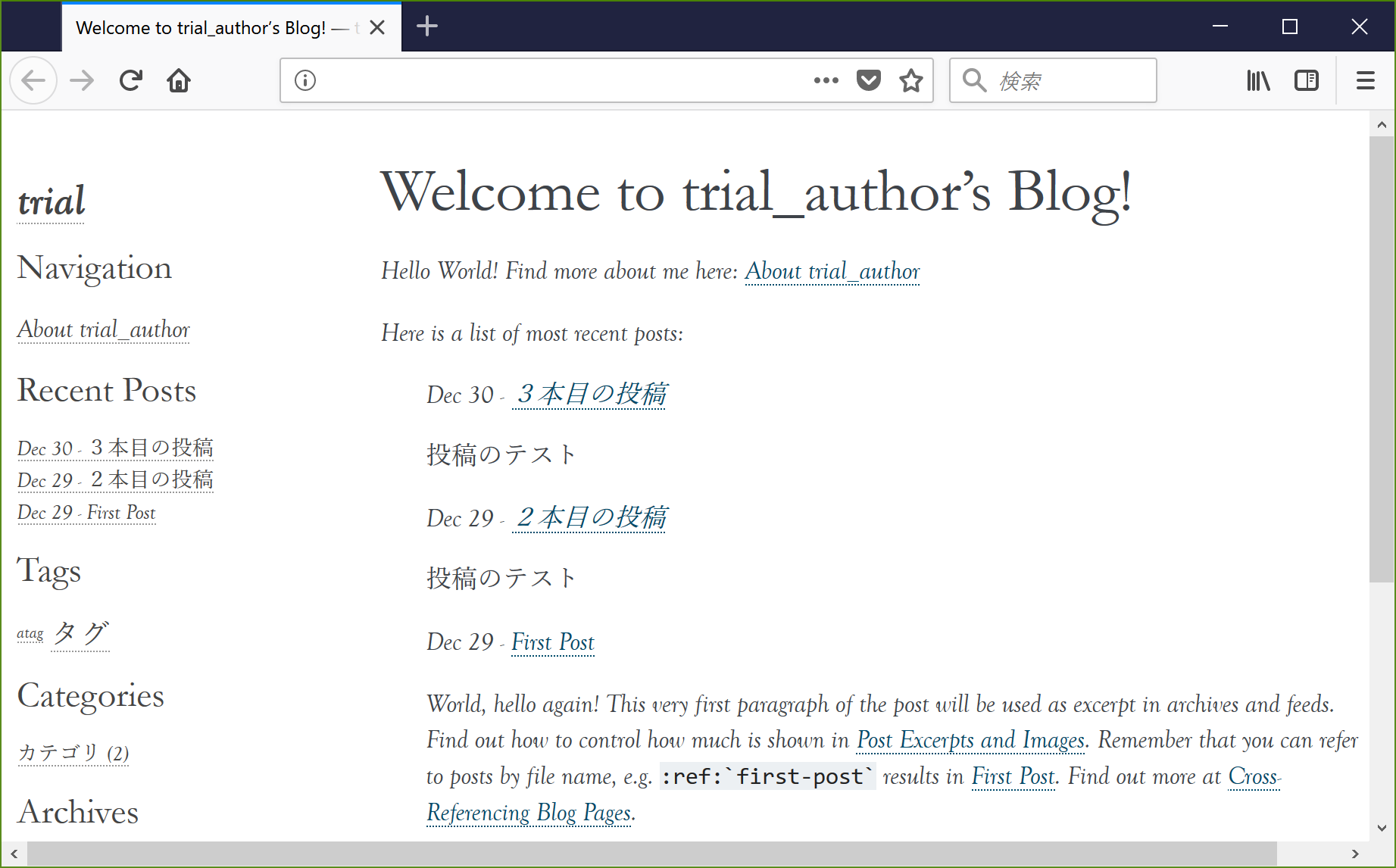
デフォルトの表示はこんな感じ。

ゴシック体の方が読みやすかったりしますので、フォントを変えてみます。
ABlogはテーマとしてalabasterを使っています。alabasterは、テーマのオプションとしてフォントを指定できますので、テーマのオプションでフォントを変えてみます。
プロジェクトのルートディレクトリにconf.pyというファイルがありますので、それを開きます。そうすると、最後の方にhtml_theme_optionsという項目があります。最初から’github_button’:Falseというのが指定されていますが、その後ろにフォントの指定を足します。
html_theme_options = {
'github_button': False,
'font_family': '-apple-system,BlinkMacSystemFont,"Helvetica Neue","游ゴシック Medium",YuGothic,YuGothicM,メイリオ,Meiryo,sans-serif',
'font_size': '17px',
'head_font_family': '-apple-system,BlinkMacSystemFont,"Helvetica Neue","游ゴシック Medium",YuGothic,YuGothicM,メイリオ,Meiryo,sans-serif',
'code_font_size': '0.9em',
'code_font_family': 'Consolas, Menlo, "Deja Vu Sans Mono", "Bitstream Vera Sans Mono", monospace',
'caption_font_size': '17px',
'caption_font_family': '-apple-system,BlinkMacSystemFont,"Helvetica Neue","游ゴシック Medium",YuGothic,YuGothicM,メイリオ,Meiryo,sans-serif',
}
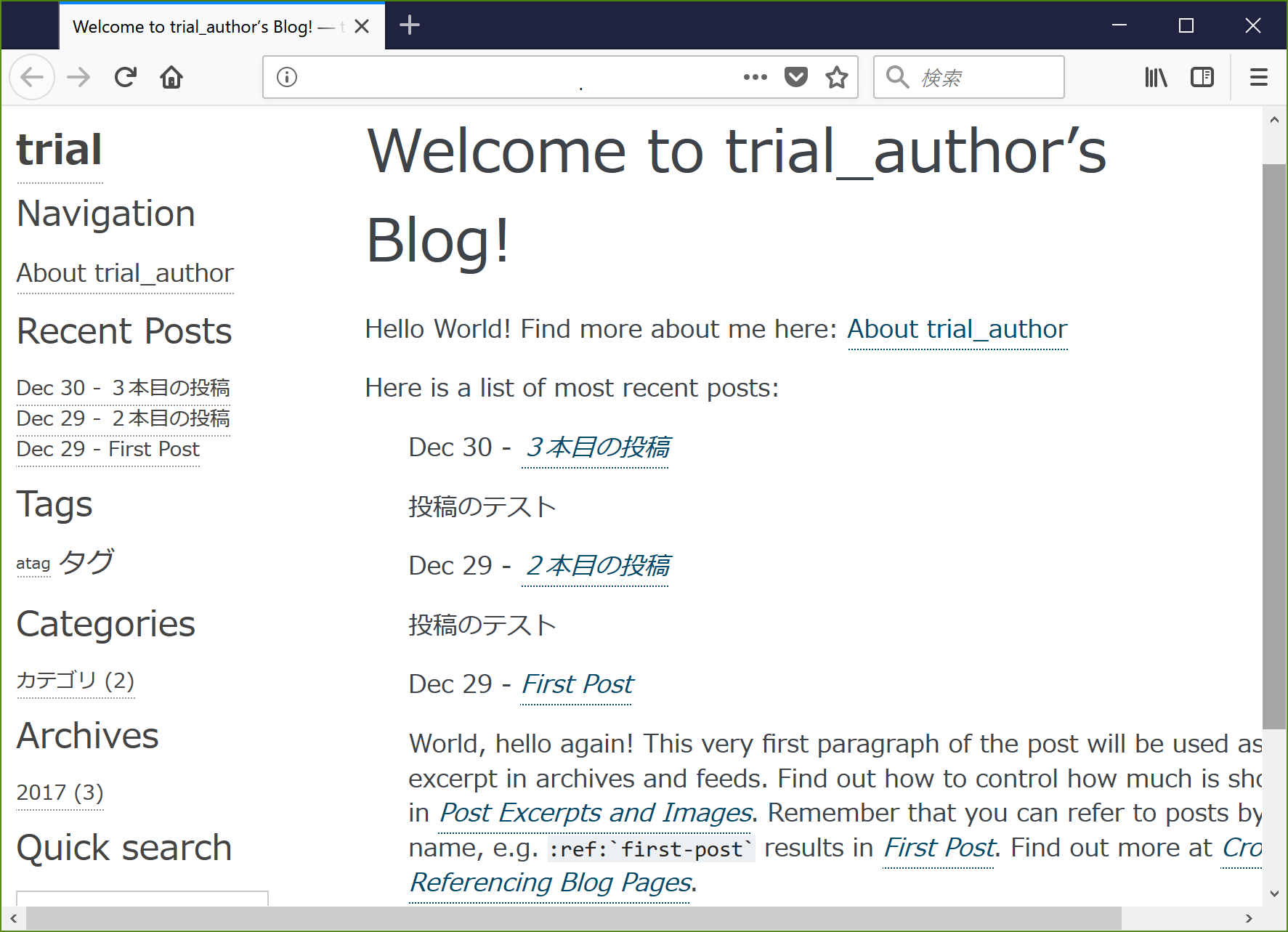
conf.pyを保存して、ablog buildして、表示してみると、このようにゴシック体に切り替わります。