ABlogのロゴを変えてみる¶
ABlogの左上(メニューの上部)に表示されるロゴを変えてみます。
ABlogがデフォルトで利用しているalabasterテーマのオプションを使ってカスタマイズします。
ロゴ画像の追加¶
ロゴの画像ファイルを作ります。ここの例では、Windows10のペイントで201x67のpngファイルにしました。
作ったロゴファイルは、ドキュメントルートディレクトリの下の_staticというフォルダに置きます。 ファイル構成はこんな感じ。
ドキュメントルートディレクトリ
│ about.rst
│ conf.py
│ first-post.rst
│ index.rst
│
├─.doctrees
├─_static
│ testlogo.png
│
├─_templates
├─_website
└─__pycache__
続いて、conf.pyにロゴの設定をします。
conf.pyの下の方にhtml_theme_optionsという項目があります。ここで、alabasterテーマに対するオプションを設定します。
github_buttonという項目があらかじめFalseに設定されていますが、これに続けてlogoのファイルを指定します。今回作成したファイルはtestlogo.pngという名前にしました。
html_theme_options = {
'github_button': False,
'logo': 'testlogo.png',
}
ロゴ画像の下に文字でもブログ名を表示する¶
文字列でブログ名を表示する場合は、conf.pyのhtml_theme_optionにlogo_nameという項目を作ってTrueに設定します。logo_text_alignで、文字列の配置を指定できます。今回は右寄せにしてみました。
html_theme_options = {
'github_button': False,
'logo': 'testlogo.png',
'logo_name': True,
'logo_text_align': 'right',
}
ブログの説明文を表示する¶
ロゴの下にブログの説明文を表示するには、conf.pyのhtml_theme_optionにdescriptionという項目を設定します。
html_theme_options = {
'github_button': False,
'logo': 'testlogo.png',
'logo_name': True,
'logo_text_align': 'right',
'description': 'てすとブログ',
'description_font_style': '"游ゴシック Medium", sans-serf',
}
alabasterの設定項目にはdescription_font_styleという設定項目があって、そこでdescriptionのfont familyを指定できるようなのですが、ABlogではdescription_font_styleを設定してもbodyのfont familyが適用されてしまいます。どうしてもbodyと異なるフォントを使いたい場合は、cssを拡張しましょう。
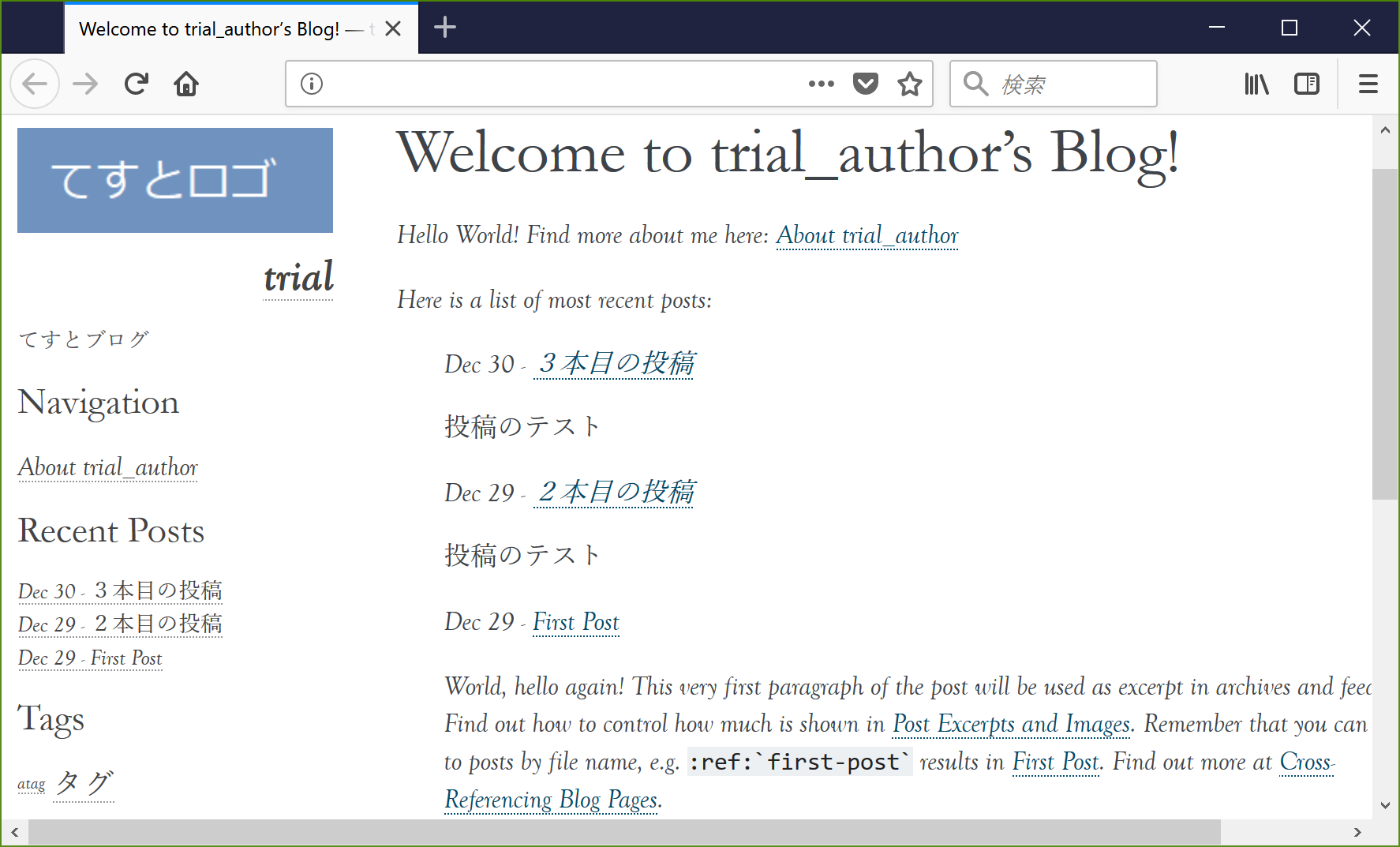
以上の設定をすると、このような表示になります。