TiddlyWiki5を始める¶
TiddlyWiki5を始める¶
ブラウザの準備を済ませて、本家サイトからempty.htmlをダウンロードしたら、早速TiddlyWiki5を始めましょう。
ファイルを開く¶
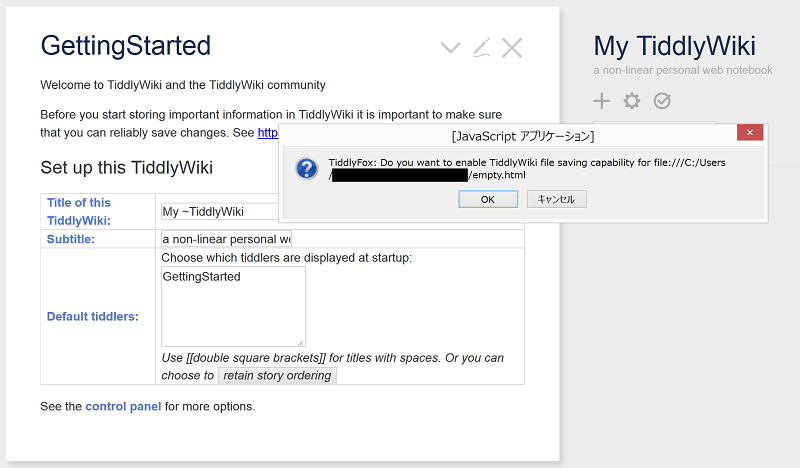
empty.htmlをFireFoxで開くと、TiddlyFoxプラグインでファイルを保存できるようにするかどうか聞かれますので、「OK」します。(たぶんブラウザ毎に違うと思います。)

ウィキの初期設定¶
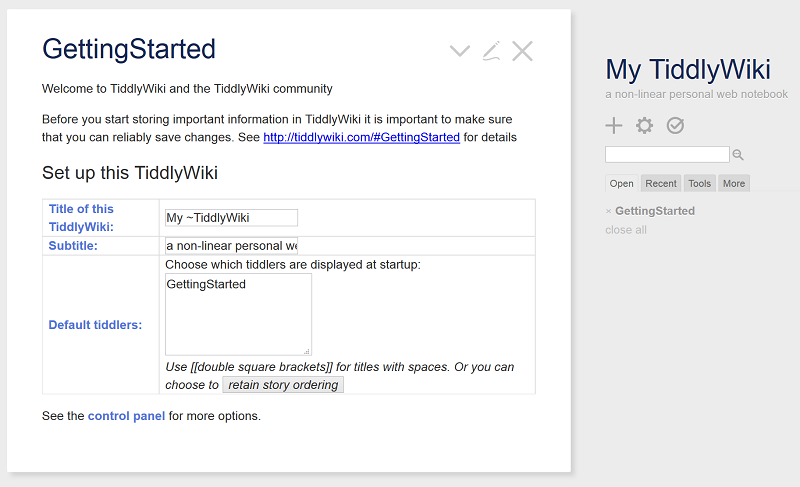
empty.htmlを開くと、GettingStartedというTiddlerが開きます。

ここで、ウィキのタイトル、ウィキのサブタイトル、およびファイルを開いたときに自動的に開かれるTiddlerの指定をします。
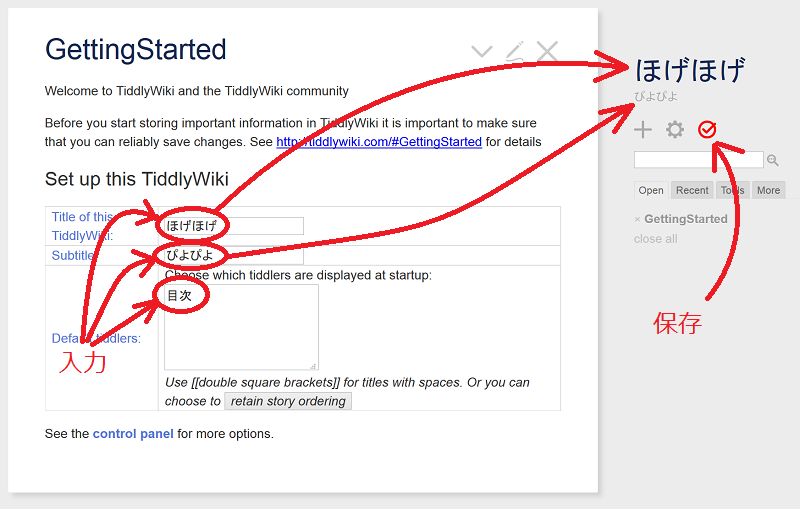
例えば、この例では、タイトルを「ほげほげ」、サブタイトルを「ぴよぴよ」、ファイルを開いたときに「目次」というTiddlerが開くようにしています。

入力したら、ファイルを保存しましょう。右上の○にチェックのマークが赤くなっていると思いますが、これはファイルが保存されていない状態であることを示しています。このマークをクリックすると、ファイルが保存されます。
メモ(Tiddler)を作ってみる¶
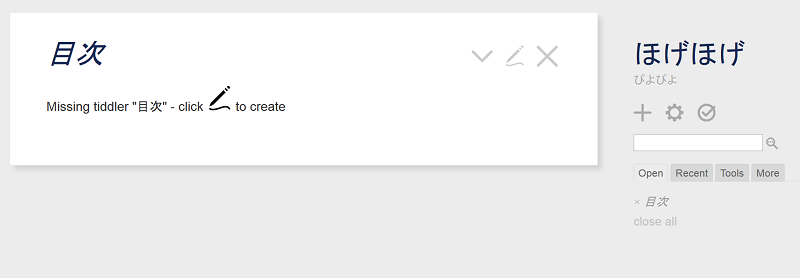
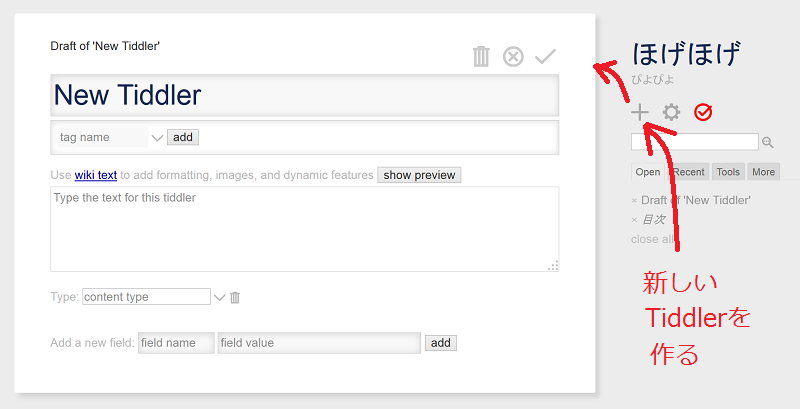
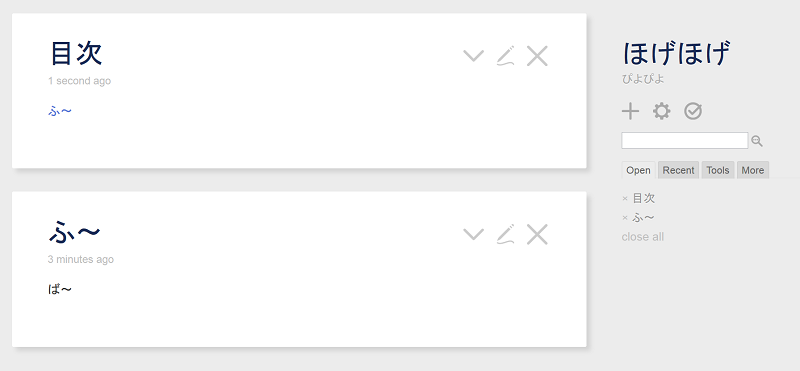
empty.htmlを一度閉じて、再度開いてみると、こういう表示になると思います。新しいTiddlerを作ってみましょう。

右上の+マークをクリックすると、新しいTiddlerの入力画面になります。

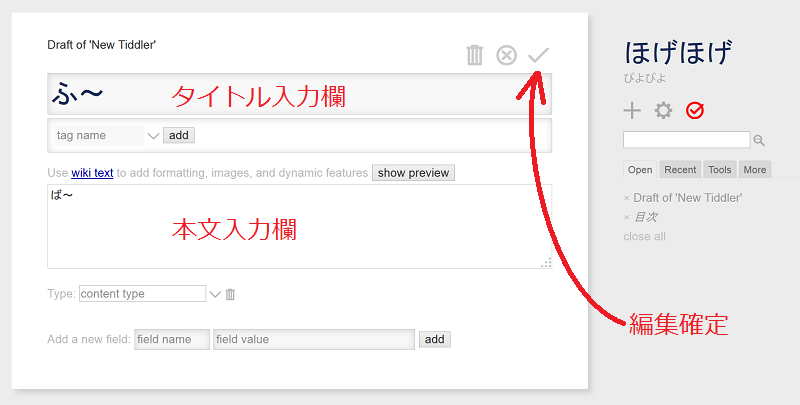
例えば、Tiddlerのタイトルを「ふ~」、本文を「ば~」にしてみます。

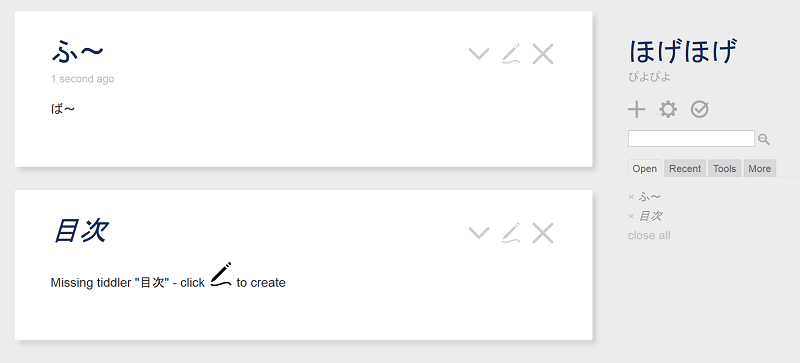
Tiddlerの右上のチェックマークをクリックすると、Tiddlerの編集が終わります。そうすると、このようにTiddlerが表示されます。

目次からリンクしてみる¶
目次のTiddlerから、「ふ~」というTiddlerにリンクを作ってみましょう。
「目次」Tiddlerのペンのマークをクリックすると、Tiddlerの編集画面になります。
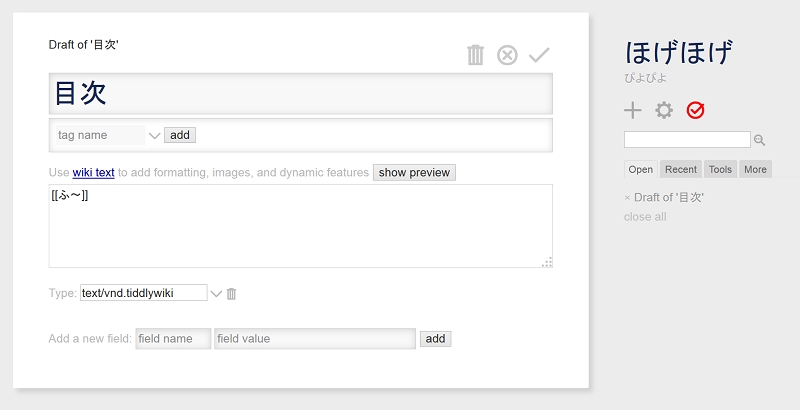
本文に[[ふ~]]と入力してください。2重の角括弧の中にTiddlerのタイトルを書くと、そのTiddlerへのリンクになります。

下図のように、「目次」Tiddlerの中に「ふ~」Tiddlerへのリンクができます。

Tiddlerにタグを付ける¶
Tiddler一つ一つにタグを付けることができます。
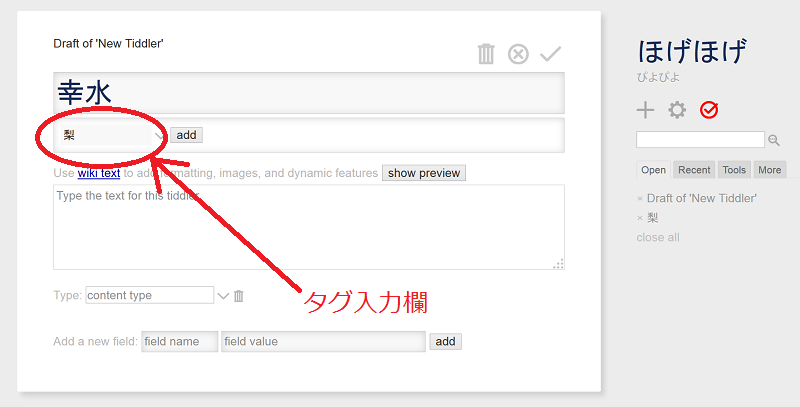
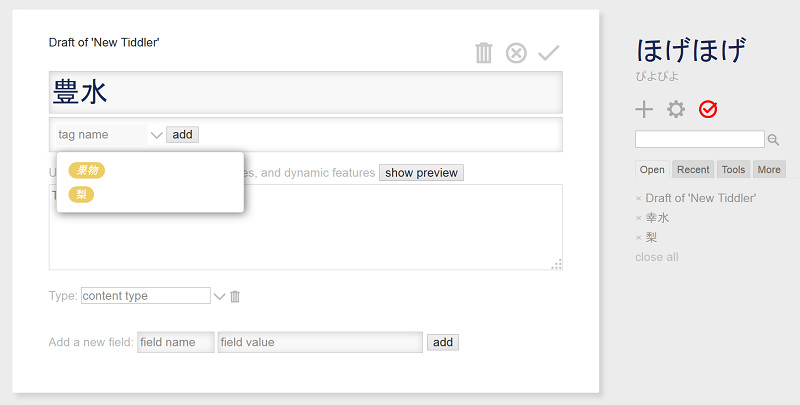
Tiddlerの編集画面で、タグの入力欄にタグの名前を記入します。

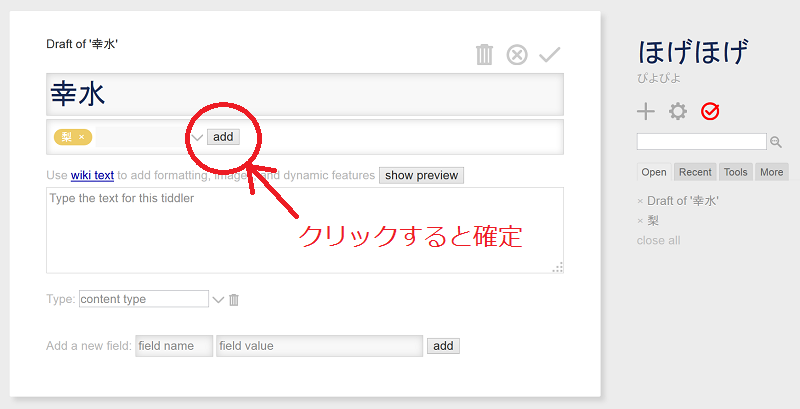
「Add」ボタンをクリックすると、タグが追加されます。

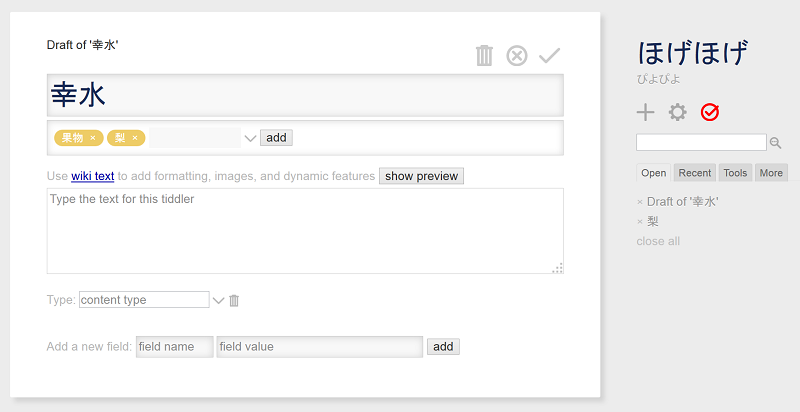
タグは複数付けられます。

2回目以降は、タグ入力欄をクリックすると既存のタグを選択できます。

目次を作る¶
「目次」のTiddlerに目次を作ります。
各Tiddlerへのリンクを一つ一つ作るのも良いですが、面倒ですよね。そこで、タグを利用して自動的に目次を作る方法があります。
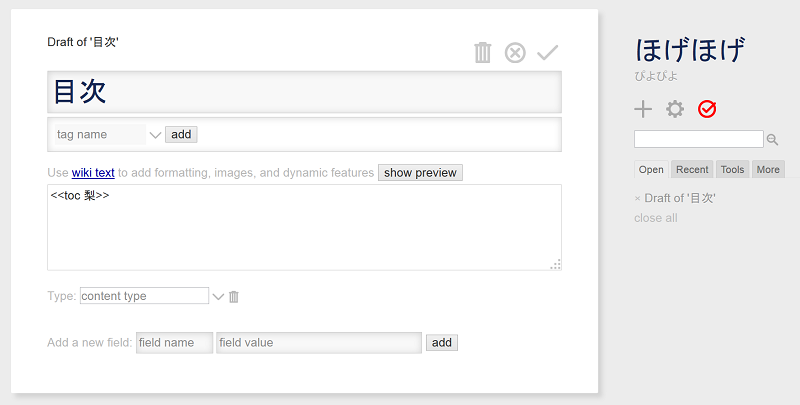
例えば、「幸水」「豊水」という名前のTiddlerを作って、それぞれに「梨」というタグを付けます。そして本文の欄に<<toc 梨>>と入力してみます。

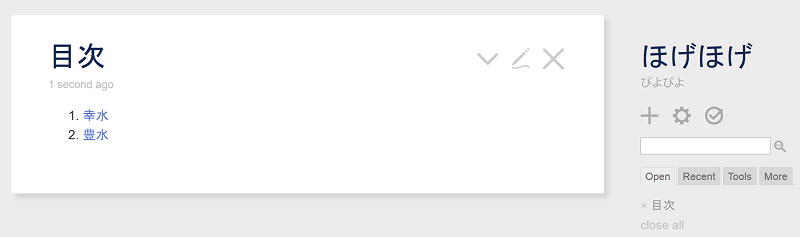
右上のチェックマークをクリックして編集を終了すると、「梨」というタグが付いたTiddlerのリストが表示されます。

もう少し複雑な目次を作ってみましょう。
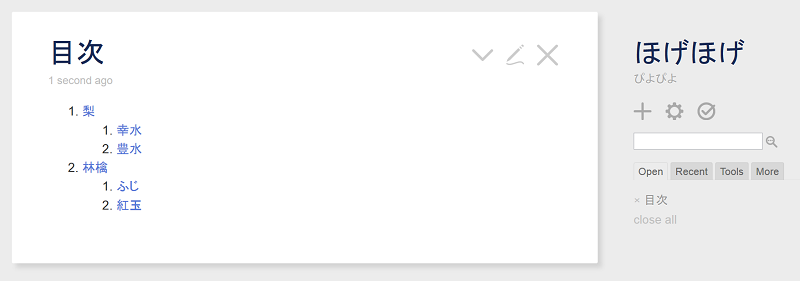
例えば、「梨」と「林檎」というTiddlerに「果物」というタグを付けます。「幸水」「豊水」というTiddlerに「梨」というタグを付けます。「ふじ」「紅玉」というTiddlerに「林檎」というタグを付けます。そして、「目次」Tiddlerの本文に<<toc 果物>>と入力します。そうすると、下図のような目次が表示されます。このように、タグにはTiddlerの親子関係を表す機能もあります。

あとがき¶
本家サイトがTiddlyWiki5のマニュアルになってますし、本家サイト自体がTiddlyWiki5で作られていますので、ダウンロードして編集画面を開いてみるといろいろと参考になります。また、このサイトがTiddlyWiki5の理解の助けになれば幸いです。
表示例は、TiddlyWili5.1.7 FireFox34 Windows8.1です。