C#のキューを試してみた
キューは、オブジェクト(データ)を先入れ先出しするコレクションです。コレクションに入れた順番で取り出せるということですね。
目次
Queueクラス
ここではジェネリックの Queue(T)クラス を扱います。
キュー特有のプロパティやメソッドがあります。
Countプロパティ
キューの中のオブジェクトの数を返します。
Enqueue()メソッド
キューにオブジェクトを追加します。キューでは、オブジェクトを追加した順番が保持されます。
Dequeue()メソッド
キューの一番古いオブジェクトを取り出します。取り出されたオブジェクトは、キューから無くなります。
Peek()メソッド
キューの一番古いオブジェクトを参照します。Dequeueメソッドと違って、オブジェクトはキューから削除されません。
一番古いオブジェクトを「見る」という感じです。
Last()メソッド
キューの一番新しいオブジェクトを参照します。オブジェクトはキューから削除されません。
一番新しいオブジェクトを「見る」という感じです。
Clear()メソッド
キューから全てのオブジェクトを削除します。
試してみた
キューを試すプログラムを作ってみました。
キューの内容と操作結果を表示するだけのプログラムです。
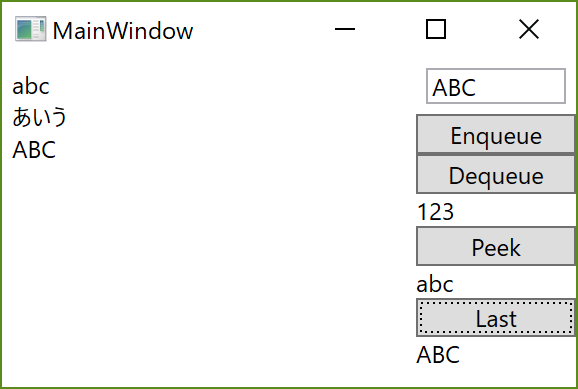
ビュー
キューの表示用のテキストブロック、入力用のテキストボックス、操作結果の表示用のテキストブロックと、各操作用のボタンを並べただけのものです。
<Window x:Class="trial_queue.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:trial_queue"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<TextBlock Name="textblock" Grid.Column="0" Margin="5" />
<StackPanel Grid.Column="1">
<TextBox Name="textbox" Margin="5" />
<Button Name="buttonEnqueue" Content="Enqueue" Click="buttonEnqueue_Click" />
<Button Name="buttonDequeue" Content="Dequeue" Click="buttonDequeue_Click" />
<TextBlock Name="textblockDequeue" />
<Button Name="buttonPeek" Content="Peek" Click="buttonPeek_Click" />
<TextBlock Name="textblockPeek" />
<Button Name="buttonLast" Content="Last" Click="buttonLast_Click" />
<TextBlock Name="textblockLast" />
</StackPanel>
</Grid>
</Window>
コード
using System.Collections.Generic;
using System.Linq;
using System.Windows;
namespace trial_queue
{
public partial class MainWindow : Window
{
Queue<string> qu = new Queue<string>();
public void UpdateDisplay() // キューの表示を最新状態にする
{
textblock.Text = string.Empty;
string[] ar = new string[qu.Count];
qu.CopyTo(ar, 0);
foreach(string s in ar)
{
textblock.Text = textblock.Text + s + "\r\n";
}
}
public MainWindow()
{
InitializeComponent();
}
private void buttonEnqueue_Click(object sender, RoutedEventArgs e)
{
if(textbox.Text.Length > 0)
{
qu.Enqueue(textbox.Text); // キューに追加
UpdateDisplay();
}
}
private void buttonDequeue_Click(object sender, RoutedEventArgs e)
{
if (qu.Count > 0)
{
textblockDequeue.Text = qu.Dequeue(); // キューから取り出し
UpdateDisplay();
}
}
private void buttonPeek_Click(object sender, RoutedEventArgs e)
{
if (qu.Count > 0)
{
textblockPeek.Text = qu.Peek(); // 一番古いオブジェクトを参照
UpdateDisplay();
}
}
private void buttonLast_Click(object sender, RoutedEventArgs e)
{
if (qu.Count > 0)
{
textblockLast.Text = qu.Last(); // 一番新しいオブジェクトを参照
UpdateDisplay();
}
}
}
}
特に難しいことはしていません。
ボタンを押すたびにキューの表示用テキストブロックのTextプロパティを書き換えます。このあたりはバインディングを上手く使えばスマートだと思いますが、上手くないので。
動かしてみた
動かしてみました。

“123”、”abc”、”あいう”、”ABC”と順番に入力して、Dequeue→Peek→Lastの順番でボタンを押した状態です。
公開日
広告
C#でデータ処理カテゴリの投稿
- C#でDataAdapterを使ってAccessのデータベースを読み書きしてみた
- C#でDataAdapterを使ってAccessのデータベースを読み書きしてみた(OleDb編)
- C#でDataGridに表示するデータを操作してみた
- C#でDataTableのカラムのデータ型を読んでみた
- C#でDataTableの自動インクリメントをしてみた
- C#でJSON形式のデータを出力してみた
- C#でLinq to objectの結果をDataTableにしてみた
- C#でSQLite3のデータベースを使ってみる(ADO.NET ファクトリーデザインパターン)
- C#でSQLiteを使ってみる(インストール)
- C#でコレクションの要素の数を調べる
- C#でコレクションを内部結合してみた
- C#でコレクションを左外部結合してみた
- C#でコレクションを昇順または降順に並び替える
- C#で渡された配列を加工して配列で返す関数について注意すること
- C#のキューを試してみた
- C#のスタックを試してみた