C#のRadioButtonで選択された項目を調べる(foreach編)
C#のWPFで、ラジオボタン(RadioButton)のどの項目が選択されているのか調べてみました。この投稿で試したのは、foreachで1つずつ調べていくというとても直感的な方法です。
目次
Radio Button
ラジオボタンというのは、ユーザーに複数の選択肢を提示して、その中から1つの項目を選択してもらうときに使用するコントロールです。
項目毎にRadioButtonコントロールを配置し、複数のRadioButtonコントロールをグループ化して使用します。
ということで、RadioButtonコントロールを使用する場合は、どのコントロールが選択されているのかを調べる必要があります。方法の1つとして、データ保持用のクラスをバインドさせる方法があります。この方法を使うと、プログラム内のどこからでもデータ保持クラスを参照すれば何が選択されているかわかるので使いやすいのですが、私のような素人には分りにくくもあります。
ということで、foreachを使って1つ1つ調べてみる方法を試してみました。
手順
パネルコントロール(今回はStackPanel)を使って、ラジオボタンをグループ化します。
パネルコントロールのChildrenプロパティを参照して、子要素(ラジオボタン)のコレクションを取得します。
foreachでコレクションの各要素のIsCheckedプロパティの値を調べます。
IsCheckedがTrueの要素が見つかったら、foreachから抜けます。(ラジオボタンは排他制御されるので、1つしか選択されません。)
試してみた
3つの選択肢のうち1つを選択したら、TextBoxにその選択肢に設定された値を表示するWPFアプリを作ってみます。
XAML
まずはXAMLです。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="120" Width="200" >
<Grid>
<StackPanel Margin="5">
<StackPanel Name="panel" >
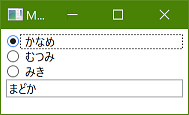
<RadioButton Content="かなめ" Tag="まどか" Checked="RadioButton_Checked" />
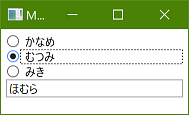
<RadioButton Content="むつみ" Tag="ほむら" Checked="RadioButton_Checked" />
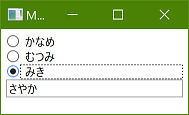
<RadioButton Content="みき" Tag="さやか" Checked="RadioButton_Checked" />
</StackPanel>
<TextBox Name="textbox" />
</StackPanel>
</Grid>
</Window>
StackPanelが入れ子になってますが、ラジオボタンをグループ化している方のStackPanelのNameプロパティにpanelという名前を設定しました。
各RadioButtonのCheckedイベントに、同じイベントハンドラを設定しました。どのラジオボタンを選択しても、同じイベント(RadioButton_Checked)が実行されます。
コード
コードです。
using System.Windows;
using System.Windows.Controls;
namespace WpfApp1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void RadioButton_Checked(object sender, RoutedEventArgs e)
{
// IsCheckedがTrueのRadioButtonを検索して、そのTagプロパティの値をTextBoxに表示する。
foreach (RadioButton rb in panel.Children)
{
if ((bool)rb.IsChecked)
{
textbox.Text = rb.Tag.ToString();
break;
}
}
}
}
}
とても単純です。
foreachループの中ですが、StackPanel.Childrenでパネルの子要素(RadioButton)のコレクションを取得し、その要素をRadioButtonクラスのインスタンスとして取り出します。
(bool)RadioButton.IsCheckedでIsCheckedプロパティの値をbool型に変換して、TrueであればそのインスタンスのTagプロパティの値をTextBox.Textに代入し、foreachループから抜けます。
更新日
公開日
広告
C#のコントロールカテゴリの投稿
- C#でコレクションの要素の変更をバインド先のコントロールに反映する方法
- C#のComboBoxを使ってみた
- C#のDataGridで右クリックメニューを作ってみた
- C#のDataGridの罫線と背景色を変えてみた
- C#のListBoxでCheckBoxを並べてみた
- C#のListBoxを使ってみた
- C#のListViewで列のタイトルを変える
- C#のListViewで選択したアイテムを取得する方法
- C#のListViewに文字を入力する方法
- C#のListViewのヘッダーをクリックして列をソートする方法
- C#のListViewを使ってみた
- C#のRadioButtonで選択された項目を調べる(foreach編)
- C#のRadioButtonを試してみた
- C#のTextBoxで最下行に自動でスクロールする方法
- C#のWPFのコントロール一覧
- C#のスライダコントロールを試してみた
- C#のタブをコードから切り替える
- C#のメニューのイベントを1つにまとめてみた