C#のWPFのコントロール一覧
C#のWPFで使えるコントロールの一覧です。
目次
- レイアウト
- Border
- BulletDecorator
- Canvas
- DockPanel
- Expander
- Grid
- GridSplitter
- GroupBox
- Panel
- ResizeGrip
- Separator
- ScrollBar
- ScrollViewer
- StackPanel
- Thumb
- Viewbox
- VirtualizingStackPanel
- Window
- WrapPanel
- ボタン
- データ表示
- 日付の表示と選択
- メニュー
- 選択ツール
- ナビゲーション
- ダイアログボックス
- ユーザーへの情報提供
- ドキュメント
- 入力
- メディア
- インク
レイアウト
Border
要素の周囲に罫線を表示したり背景を表示します。
下図の例は、Window内に黒色線で水色背景をBorderコントロールで描いたものです。

BulletDecorator
行頭に要素を表示するコントロールです。
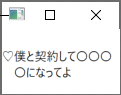
下図の例は、「僕と契約して〇〇〇〇になってよ」というTextBlockに、BulletDecoratorでハートの文字を行頭に付けたものです。

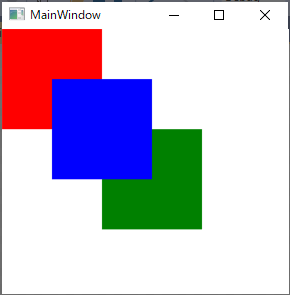
Canvas
アイテムの座標による配置をするためのコントロールです。
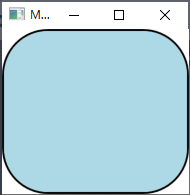
下図の例は、Canvasに位置を指定して四角形を描いたものです。

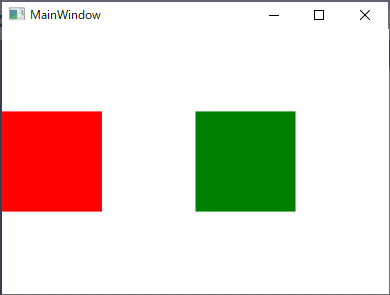
DockPanel
コンテンツを整列するボックスです。
下図の例は、DockPanelに四角形のCanvasを2つ並べたものです。

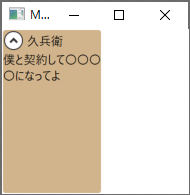
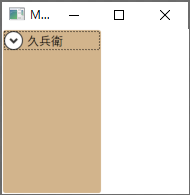
Expander
コンテンツを折りたたみ表示するコントロールです。
下図の例は、ExpanderにTextBlockを入れた例です。
Expanderのヘッダーに「久兵衛」と入れてあります。この図は開いた状態です。

左上の矢印をクリックすると、TextBlockを折りたたんだり開いたりすることができます。下図は折りたたんだ状態です。

Grid
グリッドを生成するコントロールです。
Window内にグリッドを生成して、行(Row)と列(Column)を指定することで、コントロールを縦横に整列して配置することができます。
GridSplitter
Gridの行間(列間)のスペースを変更します。
GroupBox
インターフェイス要素をまとめたコンテナを作成するコントロールです。
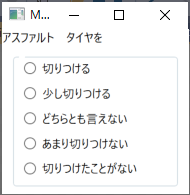
下図の例は、複数のRadioButtonをGroupBoxでまとめた例です。RadioButtonを囲っている枠の部分が、GroupBoxです。

Panel
各Panelクラスの大本の継承元のコントロールです。
ResizeGrip
Windowのサイズを変更するコントロールです。
Separator
アイテムを区切るセパレータです。
ScrollBar
スクロールバーです。
下図の例は、WindowにScrollBarコントロールを配置したものです。コントロールによっては最初からスクロールバーの機能を持っているものがありますので、使用するコントロールのプロパティを調べてみてください。

ScrollViewer
表示領域より大きいコンテンツを表示したときにスクロールバーを表示します。
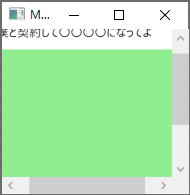
下図の例は、WindowにScrollViewerコントロールを配置して、その中にTextBlockと緑色の四角形を配置したものです。TextBlockと緑色の四角形をWindowよりも大きくしたので、ScrollViewerにスクロールバーが表示されます。

StackPanel
コンテンツを水平または垂直に一列に並べるボックスです。
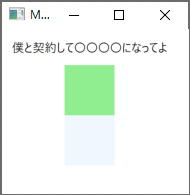
下図の例は、WindowにStackPanelコントロールを配置して、その中にTextBlockと緑色の四角形と水色の四角形を配置したものです。上から順番に並べられ、最下部に余白ができています。

Thumb
ユーザーがドラッグ操作をできるようにするコントロールです。Sliderコントロールなどの他のコントロールに付随して使われるもので、これらのコントロールのツマミの部分になります。
Viewbox
CanvasやImageなどのコンテンツを拡大縮小して表示するコントロールです。
VirtualizingStackPanel
Window
ウィンドウです。
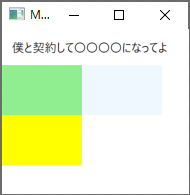
WrapPanel
コンテンツを順番に並べて、ボックスの端に達したら次の行(列)に送るボックスです。
下図の例は、WindowにWrapPanelコントロールを配置して、その中にTextBlockと緑色の四角形と水色の四角形と黄色の四角形を、この順番で横方向に配置したものです。各要素の幅がWrapPanelの幅を超えると、下の段に改行されて配置されています。

ボタン
Button
ボタンです。
下図の例は、WindowにButtonコントロールを配置しただけのものです。

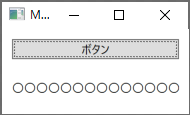
RepeatButton
クリックしている間にイベントをリピートするボタンです。
下図の例は、WindowにRepeatButtonコントロールを配置し、その下にTextBlockを配置したものです。クリックするとTextBlockに〇が追加されていきます。Buttonコントロールの場合はボタンを押し続けても1文字しか追加されませんが、RepeatButtonの場合はボタンを押し続けると〇が追加され続けます。

データ表示
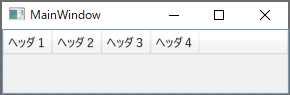
DataGrid
グリッドにデータを表示するコントロールです。
下図の例は、WindowにDataGridコントロールを配置しただけのものです。ヘッダーが表示されていますが、このようにExcelのシート的にデータを表示するものです。

ListView
アイテムのリストを表示するコントロールです。
下図の例は、WindowにListViewコントロールを配置したものです。リストを表形式で表示します。

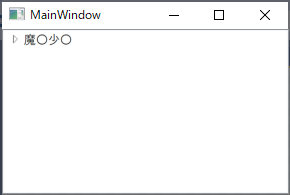
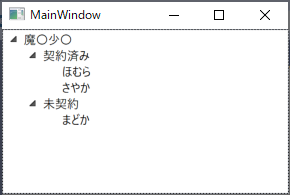
TreeView
ツリー構造のデータを表示するコントロールです。
下図の例は、WindowにTreeViewを配置したものです。
これはTreeを閉じた状態です。

Treeを開くとこうなります。

日付の表示と選択
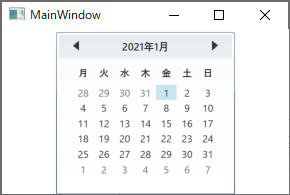
Calendar
カレンダーを表示して日付を選択するコントロールです。
下図の例は、WindowにCalendarコントロールを配置したものです。月曜始まりのカレンダーで、2021年1月1日を選択した状態です。

DatePicker
日付を選択するコントロールです。
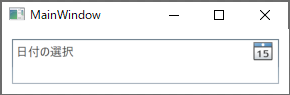
下図の例は、WindowにDatePickerコントロールを配置したものです。
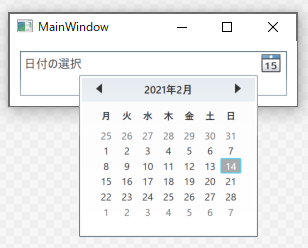
ボックスの右上にあるアイコンをクリックすると、カレンダーが開きます。

開いたカレンダーで日付を選択すると、選んだ日付がボックスに表示されます。

メニュー
ToolBarとToolBarTray
Windowのツールバーです。
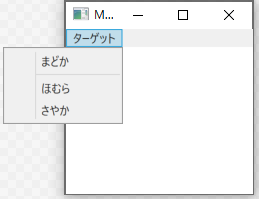
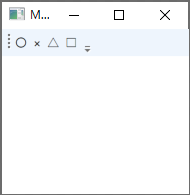
下図の例は、WindowにDockPanelを配置して、その中にToolBarTrayとToolBarを配置したものです。いわゆるWindowsのツールバーです。

選択ツール
CheckBox
チェックボックスという、ユーザーがオンオフを選択するためのコントロールです。
複数選択可の選択肢をもうける際に使用するコントロールです。ToDoリストのようなチェックリストも使用できます。

ComboBox
クリックで表示と非表示を切り替える、ドロップダウンリストのコントロールです。
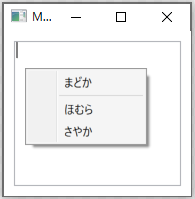
下図の例は、TextBlockの下にComboBoxを配置した例です。

ComboBoxをクリックすると、選択肢が表示されます。

選択肢の中から1つを選択すると、選んだ項目がComboBoxに表示されます。

ListBox
アイテムの一覧を表示して、ユーザーが選択するコントロールです。
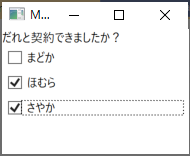
下図の例は、TextBlockの下にListBoxを配置した例です。
ComboBoxと違って、最初から選択肢が表示されます。プロパティを設定すると、下図のように複数の選択肢を同時に選択することができます。

RadioButton
ユーザーが複数の選択肢から選択するためのコントロールです。
下図の例は、TextBlockの下にRadioButtonを複数配置したものです。これらの複数のRadioButtonを1つのグループにして、これらの選択肢の中から1つだけを選択できるようにして使います。

Slider
ユーザーが一定の範囲内の値を選択するためのコントロールです。
下図の例は、Sliderの下にTextBlockを配置した例です。
Sliderのつまみを動かすと、Sliderの値がTextBlockに表示されます。

ナビゲーション
Frame
コンテンツ(XAML)を切り替えて表示します。HTMLのフレームのようなイメージです。Frameコントロール内に外部のXAMLを埋め込むような感じです。
Hyperlink
ハイパーリンクを表示します。
下図の例は、TextBlockの中にHyperlinkを設置したものです。自動的にブラウザが立ち上がるわけではなく、Hyperlinkをクリックした際のイベントに対してコードの側で振る舞いを記述する必要があります。

Page
いわゆるページです。Windowを切り替えることなくWindowに表示されるコンテンツを変更する際に使用します。例えばインストーラーなどは手順が進む毎にWindow内で表示が切り替わっていきますが、それを実現するものです。
Frameコントロールで複数のPageを切り替える感じです。
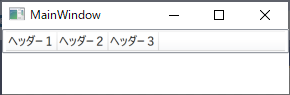
TabControl
コンテンツ(ページ)をタブで切り替えるタイプのナビゲーションです。

ダイアログボックス
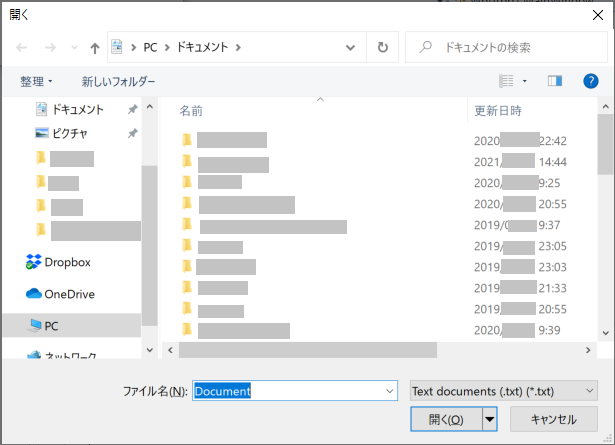
OpenFileDialog
開くファイルを指定するためのコモンダイアログを表示します。

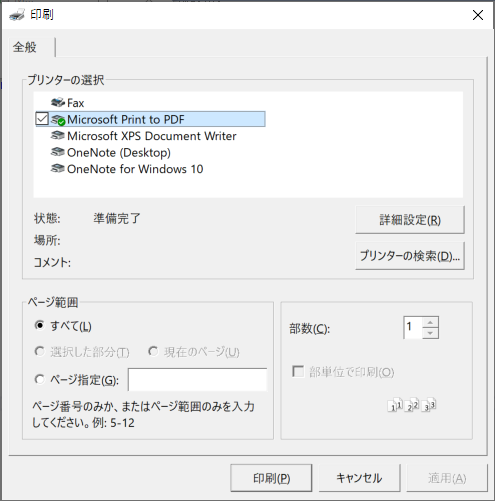
PrintDialog
Windowsの標準の印刷ダイアログを表示します。

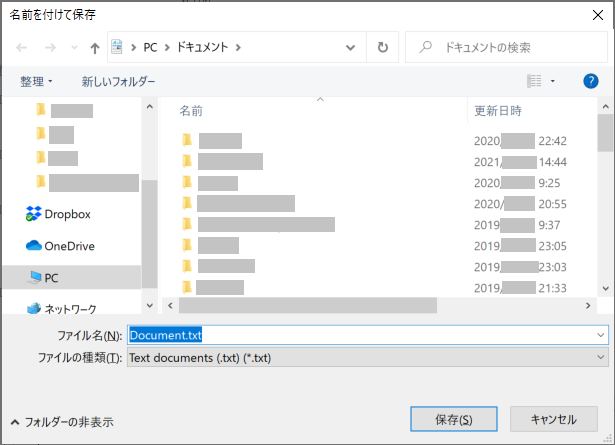
SaveFileDialog
保存するファイルを指定するためのコモンダイアログを表示します。

ユーザーへの情報提供
AccessText
下図の例は、ボタンにAccessTextを設定した例です。ボタンをクリックすると下のTextBlockに〇を入力するのですが、クリックしなくてもAccessTextに設定したキーを押すと〇が入力されます。

Label
Popup
ポップアップウィンドウを表示するコントロールです。
ProgressBar
プログレスバーです。進行状況の表示などに使用するものです。
下図の例は、WindowにProgressBarを配置したものです。表示は、進捗率を40%にして表示しています。

StatusBar
ウィンドウのステータスバーです。
下図の例は、Windowの下部にStatusBarを配置したものです。StatusBarの中にTextBlockとSeparatorを配置しました。

TextBlock
テキストを表示するコントロールです。入力や編集をせずに、表示するだけのものです。
下図の例は、WindowにTextBlockを配置したものです。

ToolTip
インターフェイスの要素についての情報を表示するポップアップウインドウのコントロールです。
下図の例は、TextBoxにToolTipを設定した例です。TextBox上にマウスのポインタを移動すると、ToolTipに設定した文言がポップアップして表示されます。

ドキュメント
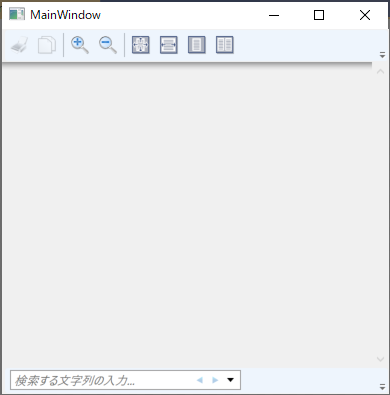
DocumentViewer
XpsDocumentなどのFixedDocumentを表示するコントロールです。
下図の例は、WindowにDocumentViewerコントロールを配置しただけのものです。

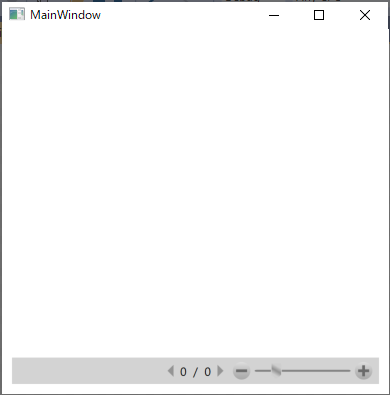
FlowDocumentPageViewer
FlowDocumentを1ページずつ表示するコントロールです。
下図の例は、WindowにFlowDocumentPageViewerコントロールを配置しただけのものです。

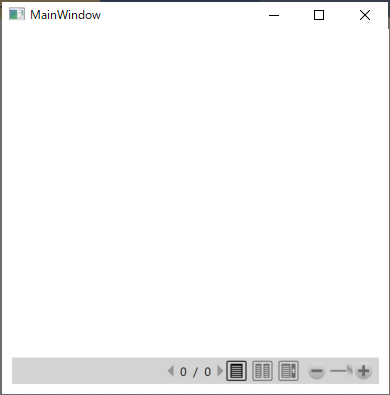
FlowDocumentReader
FlowDocumentをいろいろなモードで表示するコントロールです。
下図の例は、WindowにFlowDocumentReaderコントロールを配置しただけのものです。下側に配置されているアイコンで表示方法を切り替えできます。

FlowDocumentScrollViewer
FlowDocumentを連続モードで表示するコントロールです。
下図の例は、WindowにFlowDocumentScrollViewerコントロールを配置しただけのものです。

StickyNoteControl
FlowDocumentに付箋を付けるコントロールです。
入力
TextBox
書式無しのテキストの入力や表示をするコントロールです。
下図の例は、WindowにTextBoxを配置したものです。いわゆるメモ帳に入力するような、書式の無いテキストを入力できます。

RichTextBox
書式付きのドキュメント(FlowDocumentオブジェクト)の編集をするコントロールです。
PasswordBox
パスワード入力用のコントロールです。
下図の例は、WindowにPasswordBoxを配置したものです。
PasswordBoxコントロールに1234と入力した状態ですが、文字が*で表示されています。

メディア
MediaElement
ビデオを表示します。
単純にMediaElementコントロールにビデオを再生します。再生コントロールのボタン類はつきませんので、自前で準備する必要があります。
SoundPlayerAction
オーディオ(WAV)を再生します。
特に画面上の表示はありません。
インク
InkCanvas
ペン入力とその入力結果の表示をします。
下図の例は、WindowいっぱいにInkCanvasを表示して、マウスで適当に絵を描いたものです。

InkPresenter
インクを表示します。
下図の例は、WindowにInkPresenterコントロールを配置して、インクで描いた図を表示したものです。

公開日
広告
C#のコントロールカテゴリの投稿
- C#でコレクションの要素の変更をバインド先のコントロールに反映する方法
- C#のComboBoxを使ってみた
- C#のDataGridで右クリックメニューを作ってみた
- C#のDataGridの罫線と背景色を変えてみた
- C#のListBoxでCheckBoxを並べてみた
- C#のListBoxを使ってみた
- C#のListViewで列のタイトルを変える
- C#のListViewで選択したアイテムを取得する方法
- C#のListViewに文字を入力する方法
- C#のListViewのヘッダーをクリックして列をソートする方法
- C#のListViewを使ってみた
- C#のRadioButtonで選択された項目を調べる(foreach編)
- C#のRadioButtonを試してみた
- C#のTextBoxで最下行に自動でスクロールする方法
- C#のWPFのコントロール一覧
- C#のスライダコントロールを試してみた
- C#のタブをコードから切り替える
- C#のメニューのイベントを1つにまとめてみた