TiddlyWiki5の表¶
TiddlyWiki5は、簡単な表が作れます。
1つの入力行を表の1つの行に見立てます。そして、縦線を表の縦の罫線に見立てます。
入力例を見た方が分かり易いですね。
セルの文字の先頭に!マーク(半角で)を付けると、その列または行のタイトルになります。
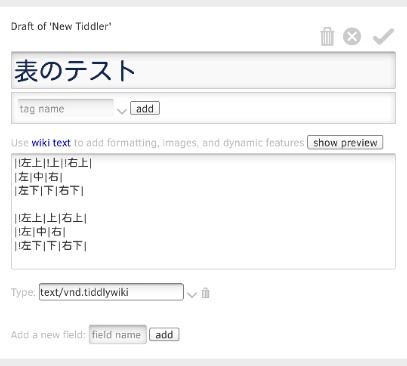
入力例です。

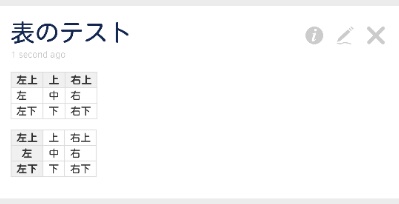
表示例です。

セルを結合することも出来ます。
半角の~(チルダ)で、上のセルと結合します。半角ので右のセルと結合します。
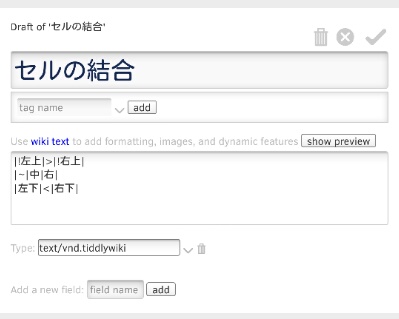
入力例です。

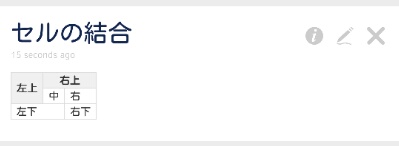
表示例です。

文字を寄せることも出来ます。
文字の最後にスペースを付けると左寄せに、文字の先頭と最後にスペースを付けると中央揃えに、文字の先頭にスペースを付けると右寄せになります。
見た方が早いですね。
タイトルの右寄せについては!マークの前にスペースを付けてください。上寄せは^(ハット)、下寄せは,(カンマ)です。
入力例です。

表示例です。

表示例は、TiddlyWiki5.0.16-beta Firefox31.0 Androidです。