TiddlyWiki5のカラーパレットは、それぞれどの部分の色を定義してるの?¶
TiddlyWiki5の色はどう指定する?¶
TiddlyWiki5は、カラーパレットというものを持っていて、そこに各表示要素と色の関係をまとめて定義しています。では、どの項目がどの表示要素を示すのでしょうか。
表示要素と色の関係¶
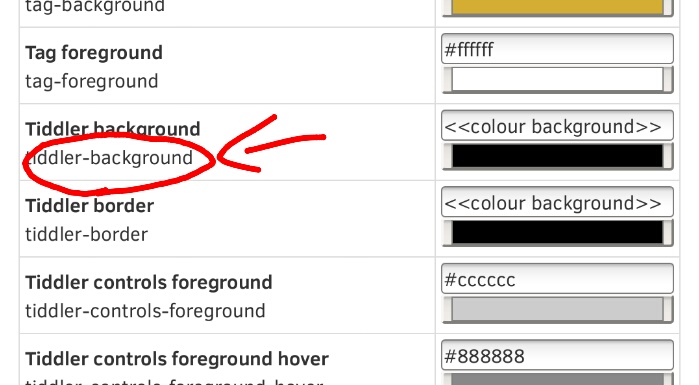
コントロールパネルからカラーパレットを開くと、各項目について2つ名前が付いています。
ここでは、下段の名前を使って説明します。

下記は、色指定できる要素の一覧です。
alert-background
alert-border
alert-highlight
alert-muted-foreground
- background
- 全体の背景色
- blockquote-bar
- 引用に表示される線
- code-background
- インラインコードの背景
- code-border
- インラインコードの枠
- code-foreground
- インラインコードの文字色
dirty-indicator
download-background
download-foreground
dragger-background
dragger-foreground
dropdown-background
dropdown-border
dropdown-tab-background-selected
dropdown-tab-background
dropzone-background
external-link-background-hover
external-link-background-visited
external-link-background
external-link-foreground-hover
- external-link-foreground-visited
- 行ったことがある外部リンクの文字色
- external-link-foreground
- 外部リンクの文字色
foreground
message-background
message-border
message-foreground
modal-backdrop
modal-background
modal-border
modal-footer-background
modal-footer-border
modal-header-border
muted-foreground
notification-background
notification-border
page-background
pre-background
pre-border
primary
sidebar-button-foreground
sidebar-controls-foreground-hover
sidebar-controls-foreground
sidebar-foreground-shadow
sidebar-foreground
sidebar-muted-foreground-hover
sidebar-muted-foreground
- sidebar-tab-background-selected
- サイドバーの選択されたタブの背景色
- sidebar-tab-background
- サイドバーのタブの背景色
- sidebar-tab-border-selected
- サイドバーの選択されたタブの枠
- sidebar-tab-border
- サイドバーのタブの枠
- sidebar-tab-divider
- サイドバーのタブの外枠
- sidebar-tab-foreground-selected
- サイドバーの選択されたタブの文字色
- sidebar-tab-foreground
- サイドバーのタブの文字色
sidebar-tiddler-link-foreground-hover
sidebar-tiddler-link-foreground
static-alert-foreground
tab-background-selected
tab-background
tab-border-selected
tab-border
tab-divider
tab-foreground-selected
tab-foreground
table-border
table-footer-background
table-header-background
tag-background
tag-foreground
- tiddler-background
- Tiddlerの背景色
- tiddler-border
- Tiddlerの枠
tiddler-controls-foreground-hover
- tiddler-controls-foreground-selected
- Tiddlerの選択された操作アイコン
- tiddler-controls-foreground
- Tiddlerの操作アイコン
- tiddler-editor-background
- Tiddlerの編集画面のタイトルとタグとフィールドの入力欄の背景
tiddler-editor-border-image
- tiddler-editor-border
- Tiddlerの編集画面のタイトルとタグとフィールドの入力欄の枠
- tiddler-editor-fields-even
- Tiddlerの編集画面のフィールドの背景
- tiddler-editor-fields-odd
- Tiddler の 編集 画面の フィールド の 背景
tiddler-info-background
tiddler-info-border
tiddler-info-tab-background
tiddler-link-background
- tiddler-link-foreground
- Tiddlerの他のTiddlerへのリンクの文字色
tiddler-subtitle-foreground
- tiddler-title-foreground
- Tiddlerのタイトルの文字色
toolbar-new-button
toolbar-options-button
toolbar-save-button
toolbar-info-button
toolbar-edit-button
toolbar-close-button
toolbar-delete-button
toolbar-cancel-button
toolbar-done-button
untagged-background
very-muted-foreground
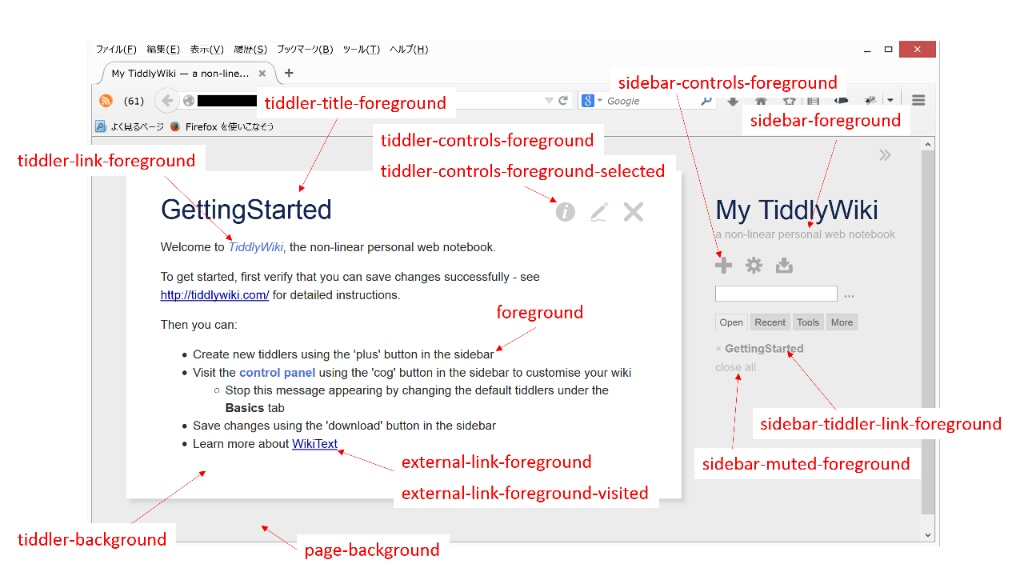
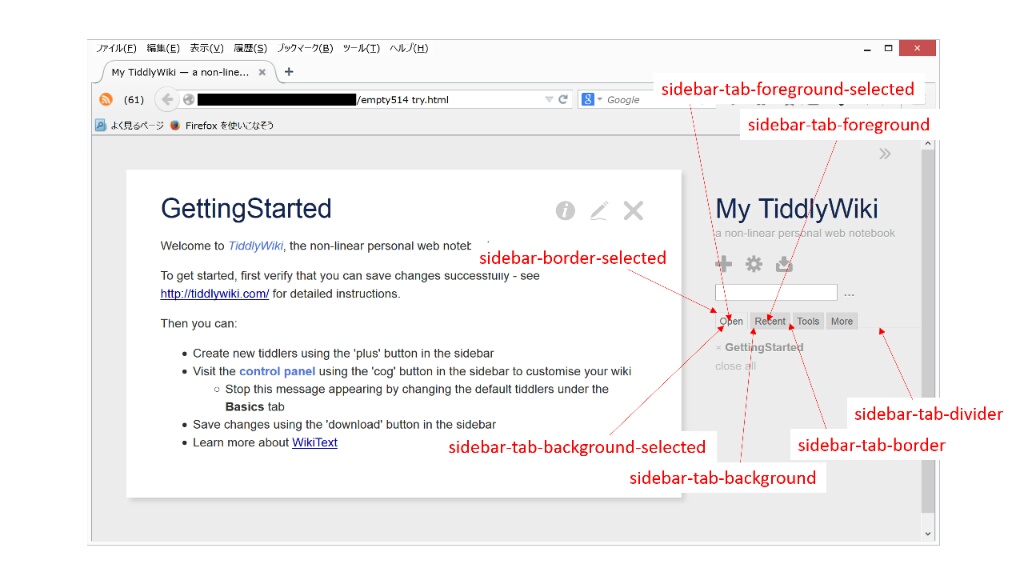
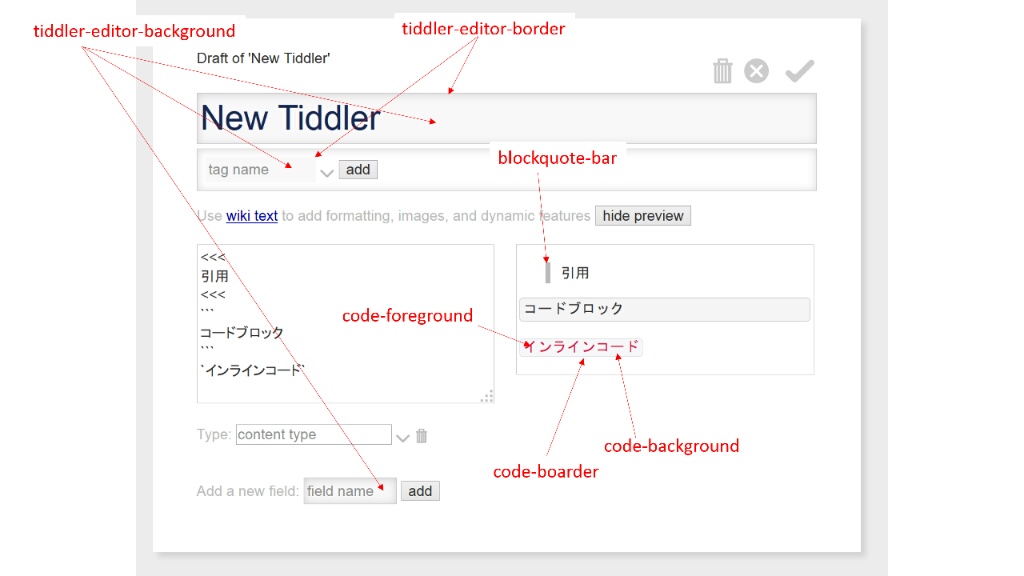
各要素がどこを示すのか、下図を参考にしてください。



表示例は、TiddlyWiki5.1.2 Firefox32 Windows8.1です。